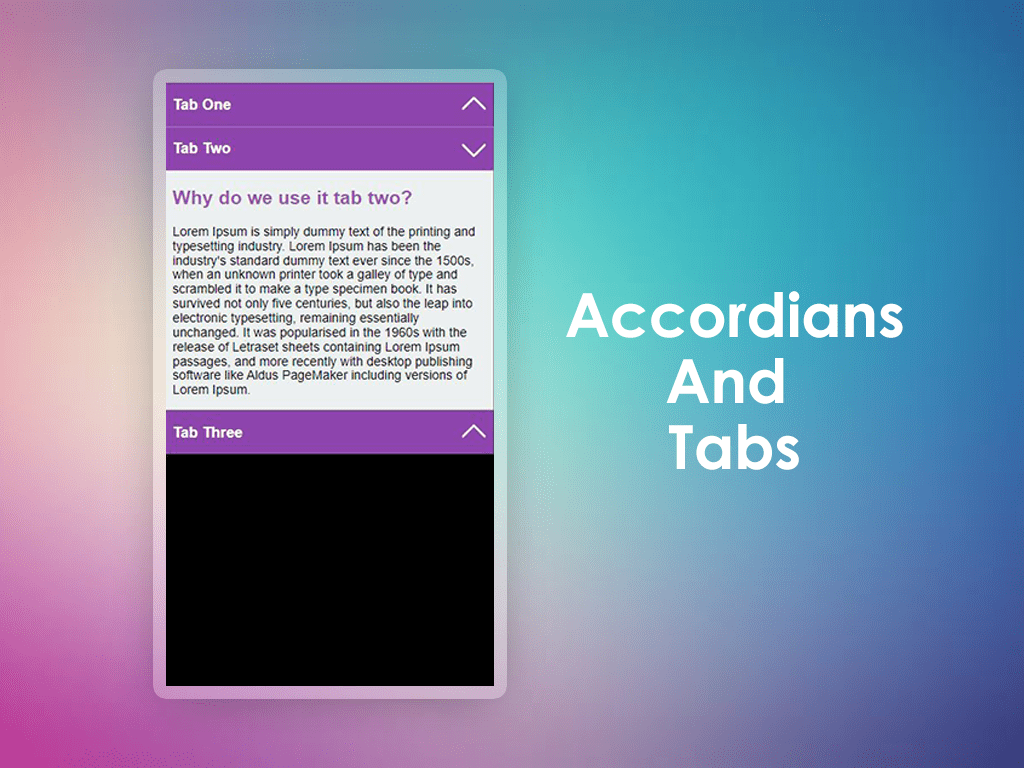
Most of the time we face this requirment that we need tabs on desktop and same component we have to convert accoridans for the mobile users , so instead of implimenting two different component for mobile and desktop where we hide the desktop component in mobile and mobile component in desktop , we will create a single component and through javascript we will convert that in to tabs in desktop and accordian in mobiles, Please check the demo video first .
The code is very simple and customizable by the developer and it also has some setting to change the view in mobile and tablet , please go through the below installation so you will bw able use this plugin
Implementing the HTML
The HTML is straightforward to implement we have a main container with data attribute data-acc-tab-type whose container value is either tabs or accordion, so if a user wants to create accordion an then the accordion value needs to be passed to that data attribute or if tab structure is required then the tab is passed in the attribute, so for tab it should be data-acc-tab-type=”tabs” and for accordion, we need to pass it as data-acc-tab-type=”accordion” and as a children element we have <div class=”ss_acc_tab_section active gtm-style-59″ data-tabId=”tab_one”> where data-tabId is the unique value we need to pass then we have <div class=”ss_acc_tab_heading”> which contains the tab text, so the final HTML code is as below
<!-- data-acc-tab-type="accordion" or value can be data-acc-tab-type="tabs" if you wan to show it as tabbing-->
<div class="ss_acc_tab_conatiner" data-acc-tab-type="accordion">
<!-- need to pass unique id for each section you add ad tabs or accordians-->
<div class="ss_acc_tab_section active" data-tabId="tab_one">
<div class="ss_acc_tab_heading">
<h3>Tab One </h3> <span class="tabbing-hide"><svg fill="#ffffff" height="30px" width="30px" version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 330 330" xml:space="preserve">
<path id="XMLID_224_" d="M325.606,229.393l-150.004-150C172.79,76.58,168.974,75,164.996,75c-3.979,0-7.794,1.581-10.607,4.394
l-149.996,150c-5.858,5.858-5.858,15.355,0,21.213c5.857,5.857,15.355,5.858,21.213,0l139.39-139.393l139.397,139.393
C307.322,253.536,311.161,255,315,255c3.839,0,7.678-1.464,10.607-4.394C331.464,244.748,331.464,235.251,325.606,229.393z"/>
</svg></span>
</div>
<div class="ss_acc_tab_Content">
<h2>Why do we use it tab one?</h2>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting
industry. Lorem Ipsum has been the industry's standard dummy text
ever since the 1500s, when an unknown printer took a galley of
type and scrambled it to make a type specimen book. It has
survived not only five centuries, but also the leap into
electronic typesetting, remaining essentially unchanged. It was
popularised in the 1960s with the release of Letraset sheets
containing Lorem Ipsum passages, and more recently with desktop
publishing software like Aldus PageMaker including versions of
Lorem Ipsum.
</p>
<p>
It is a long established fact that a reader will be distracted by
the readable content of a page when looking at its layout. The
point of using Lorem Ipsum is that it has a more-or-less normal
distribution of letters, as opposed to using 'Content here,
content here', making it look like readable English. Many desktop
publishing packages and web page editors now use Lorem Ipsum as
their default model text, and a search for 'lorem ipsum' will
uncover many web sites still in their infancy. Various versions
have evolved over the years, sometimes by accident, sometimes on
purpose (injected humour and the like).
</p>
<p>
Contrary to popular belief, Lorem Ipsum is not simply random text.
It has roots in a piece of classical Latin literature from 45 BC,
making it over 2000 years old. Richard McClintock, a Latin
professor at Hampden-Sydney College in Virginia, looked up one of
the more obscure Latin words, consectetur, from a Lorem Ipsum
passage, and going through the cites of the word in classical
literature, discovered the undoubtable source. Lorem Ipsum comes
from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et
Malorum" (The Extremes of Good and Evil) by Cicero, written in 45
BC. This book is a treatise on the theory of ethics, very popular
during the Renaissance. The first line of Lorem Ipsum, "Lorem
ipsum dolor sit amet..", comes from a line in section 1.10.32.
</p>
</div>
</div>
<div class="ss_acc_tab_section" data-tabId="tab_two">
<div class="ss_acc_tab_heading">
<h3>Tab Two</h3>
<span class="tabbing-hide"><svg fill="#ffffff" height="30px" width="30px" version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 330 330" xml:space="preserve">
<path id="XMLID_224_" d="M325.606,229.393l-150.004-150C172.79,76.58,168.974,75,164.996,75c-3.979,0-7.794,1.581-10.607,4.394
l-149.996,150c-5.858,5.858-5.858,15.355,0,21.213c5.857,5.857,15.355,5.858,21.213,0l139.39-139.393l139.397,139.393
C307.322,253.536,311.161,255,315,255c3.839,0,7.678-1.464,10.607-4.394C331.464,244.748,331.464,235.251,325.606,229.393z"/>
</svg></span>
</div>
<div class="ss_acc_tab_Content">
<h2>Why do we use it tab two?</h2>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting
industry. Lorem Ipsum has been the industry's standard dummy text
ever since the 1500s, when an unknown printer took a galley of
type and scrambled it to make a type specimen book. It has
survived not only five centuries, but also the leap into
electronic typesetting, remaining essentially unchanged. It was
popularised in the 1960s with the release of Letraset sheets
containing Lorem Ipsum passages, and more recently with desktop
publishing software like Aldus PageMaker including versions of
Lorem Ipsum.
</p>
</div>
</div>
<div class="ss_acc_tab_section" data-tabId="tab_three">
<div class="ss_acc_tab_heading">
<h3>Tab Three</h3>
<span class="tabbing-hide"><svg fill="#ffffff" height="30px" width="30px" version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 330 330" xml:space="preserve">
<path id="XMLID_224_" d="M325.606,229.393l-150.004-150C172.79,76.58,168.974,75,164.996,75c-3.979,0-7.794,1.581-10.607,4.394
l-149.996,150c-5.858,5.858-5.858,15.355,0,21.213c5.857,5.857,15.355,5.858,21.213,0l139.39-139.393l139.397,139.393
C307.322,253.536,311.161,255,315,255c3.839,0,7.678-1.464,10.607-4.394C331.464,244.748,331.464,235.251,325.606,229.393z"/>
</svg></span>
</div>
<div class="ss_acc_tab_Content">
<h2>Why do we use it tab three?</h2>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting
industry. Lorem Ipsum has been the industry's standard dummy text
ever since the 1500s, when an unknown printer took a galley of
type and scrambled it to make a type specimen book. It has
survived not only five centuries, but also the leap into
electronic typesetting, remaining essentially unchanged. It was
popularised in the 1960s with the release of Letraset sheets
containing Lorem Ipsum passages, and more recently with desktop
publishing software like Aldus PageMaker including versions of
Lorem Ipsum.
</p>
<p>
Contrary to popular belief, Lorem Ipsum is not simply random text.
It has roots in a piece of classical Latin literature from 45 BC,
making it over 2000 years old. Richard McClintock, a Latin
professor at Hampden-Sydney College in Virginia, looked up one of
the more obscure Latin words, consectetur, from a Lorem Ipsum
passage, and going through the cites of the word in classical
literature, discovered the undoubtable source. Lorem Ipsum comes
from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et
Malorum" (The Extremes of Good and Evil) by Cicero, written in 45
BC. This book is a treatise on the theory of ethics, very popular
during the Renaissance. The first line of Lorem Ipsum, "Lorem
ipsum dolor sit amet..", comes from a line in section 1.10.32.
</p>
</div>
</div>
</div>Implimenting javascript
We have a customizable and easy javascript in which we only need to pass setting according to our requirement is we need tab in desktop and accordion in mobile version then we only need to pass mobileTabAccordian: true
please follow the below javascript code and implement in you project
var resized = false;
var accordianInitialized = false;
function initializeAccTab() {
const settings = {
mobileTabAccordian: true,
};
const selectors = {
tabsContainer: "div[data-acc-tab-type]",
accTabSection: ".ss_acc_tab_section",
acctabHeading: ".ss_acc_tab_heading",
ulTabbing: ".ss-tabing-container",
};
const addedClasses = {
ulTabbing: "ss-tabing-container",
setAccordian: "ss-accordion",
};
function setresized(ele) {
ele.classList.remove(addedClasses.setAccordian);
const removeUl = ele.querySelector(selectors.ulTabbing);
removeUl?.remove();
}
function getScreenWidth() {
return window.innerWidth;
}
function applyClickTabbing(tabs, ele) {
tabs
.querySelector(selectors.acctabHeading)
.addEventListener("click", function callback(event) {
if (
event.target.parentNode.classList.contains("active") ||
event.target.parentNode.parentNode.classList.contains("active")
) {
ele
.querySelector(selectors.accTabSection + ".active")
?.classList.remove("active");
} else {
ele
.querySelector(selectors.accTabSection + ".active")
?.classList.remove("active");
tabs.classList.add("active");
}
});
}
function intializeAccordian(ele) {
ele.classList.add(addedClasses.setAccordian);
let $tabSection = ele.querySelectorAll(selectors.accTabSection);
$tabSection.forEach(function (tabs) {
tabs.querySelector(selectors.acctabHeading).style.display = "flex";
if (!resized) {
applyClickTabbing(tabs, ele);
}
});
}
function runTabsFunction(ele) {
let tabArray = [];
let $tabSection = ele.querySelectorAll(selectors.accTabSection);
if (getScreenWidth() < 990 && settings.mobileTabAccordian) {
intializeAccordian(ele);
accordianInitialized = true;
} else {
const ulList = document.createElement("ul");
ulList.classList.add(addedClasses.ulTabbing);
$tabSection.forEach(function (tabs) {
let tabHtml = tabs
.querySelector(selectors.acctabHeading)
.innerHTML.trim();
let tabId = tabs.querySelector(selectors.acctabHeading).parentElement
.dataset.tabid;
tabs.querySelector(selectors.acctabHeading).style.display = "none";
if (tabs.classList.contains("active")) {
tabArray.push({ tabName: tabHtml, tabId: tabId, isActive: true });
} else {
tabArray.push({ tabName: tabHtml, tabId: tabId, isActive: false });
}
});
tabArray.forEach(function (tabing) {
const listItem = document.createElement("li");
if (tabing.isActive == true) {
listItem.classList.add("active");
}
listItem.innerHTML = tabing.tabName;
listItem.setAttribute("data-tab-target", tabing.tabId);
listItem.addEventListener("click", function (event) {
ele.querySelector("li.active").classList.remove("active");
listItem.classList.add("active");
let targetId = listItem.dataset.tabTarget;
ele
.querySelector(".ss_acc_tab_section.active")
.classList.remove("active");
let targetDiv = ele.querySelector(
'div[data-tabid="' + targetId + '"]'
);
targetDiv.classList.add("active");
});
ulList.append(listItem);
});
ele.prepend(ulList);
}
}
const $initDiv = document.querySelectorAll(selectors.tabsContainer);
$initDiv.forEach(function (ele) {
$accTabType = ele.dataset.accTabType;
if ($accTabType == "tabs") {
runTabsFunction(ele);
window.addEventListener(
"resize",
function (event) {
resized = true;
setresized(ele)
runTabsFunction(ele);
}
);
} else if ($accTabType == "accordion") {
intializeAccordian(ele);
window.addEventListener(
"resize",
function (event) {
resized = true;
setresized(ele)
intializeAccordian(ele);
}
);
}
});
}
initializeAccTab();
Implimenting CSS
Css is very simple to impliment accordind to you desing requirments , bt make sure of active classes wich will display and hide the accordians on click
body {
margin: 0;
background: #000000;
}
::-webkit-scrollbar {
display: none;
}
.ss_main_container {
display: flex;
width: 1024px;
margin: 0 auto;
font-family: inherit;
}
.ss_main_container * {
box-sizing: border-box;
font-family: Arial, Helvetica, sans-serif;
transition: all .3s ease-in-out;
}
.ss_acc_tab_conatiner {
width: 100%;
display: flex;
flex-direction: column;
}
.ss-tabing-container {
padding: 0;
margin: 0;
list-style: none;
display: flex;
flex-direction: row;
}
.ss-tabing-container li {
padding: 10px 30px;
border: 0;
cursor: pointer;
background-color: #ecf0f1;
border-right: 1px #ffffff solid;
}
.ss-tabing-container h3 {
margin: 0;
color: #9b59b6;
}
.ss-tabing-container li.active {
background-color: #9b59b6;
border-right: 1px #ffffff solid;
color: #ffffff;
}
.ss_acc_tab_section {
display: none;
background-color: #ecf0f1;
padding: 10px;
border-top: 1px #9b59b6 solid;
}
.ss_acc_tab_section.active {
display: block;
}
.ss_acc_tab_section p {
color: #000000;
}
.ss_acc_tab_section h2 {
color: #9b59b6;
}
.ss_acc_tab_heading h3 {
margin: 0;
}
.ss_acc_tab_conatiner .tabbing-hide {
display: none;
}
.ss_acc_tab_conatiner li.active h3 {
color: #ffffff;
}
/* accordian verticle css */
.ss-accordian .ss_acc_tab_section.active .ss_acc_tab_Content {
max-height:1000px;
overflow: hidden;
}
.ss-accordian .ss_acc_tab_heading {
padding: 10px ;
background: #8e44ad; /* fallback for old browsers */
color: #ffffff;
display: flex;
align-items: center;
justify-content: space-between;
}
.ss-accordian .ss_acc_tab_heading span{
pointer-events: none;
}
.ss-accordian .ss_acc_tab_section.active .ss_acc_tab_heading span {
transform: rotate(180deg);
}
.ss-accordian .ss_acc_tab_section {
padding: 0;
display: block;
cursor: pointer;
}
.ss-accordian .ss_acc_tab_Content {
padding: 0px 10px;
max-height: 0;
-moz-transition: max-height 1s ease;
-webkit-transition: max-height 1s ease;
-o-transition: max-height 1s ease;
transition: max-height 1s ease;
overflow: hidden;
}
.ss-accordian .tabbing-hide {
display: block;
}
/* accordian verticle css end*/
@media only screen and (max-width: 990px) {
.ss_main_container {
width: 100%;
}
}Demo Live
Tab One
Why do we use it tab one?
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using ‘Content here, content here’, making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for ‘lorem ipsum’ will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of “de Finibus Bonorum et Malorum” (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, “Lorem ipsum dolor sit amet..”, comes from a line in section 1.10.32.
Tab Two
Why do we use it tab two?
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Tab Three
Why do we use it tab three?
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of “de Finibus Bonorum et Malorum” (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, “Lorem ipsum dolor sit amet..”, comes from a line in section 1.10.32.