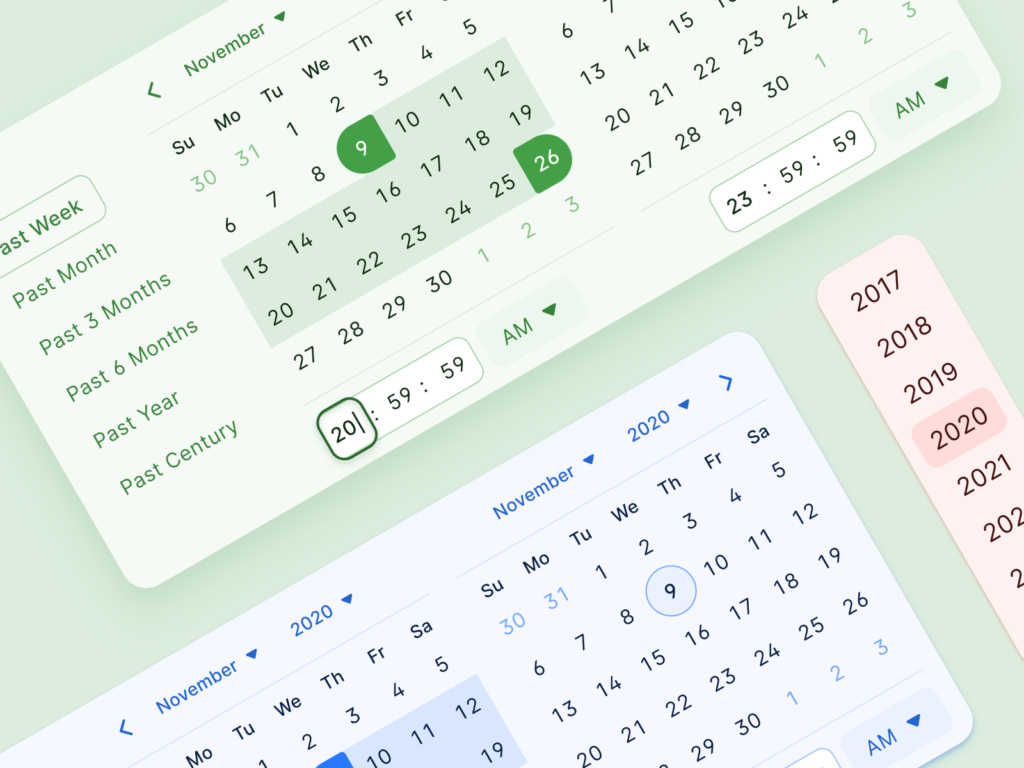
This Is An Example to Enable the datepicker Dates between the Specific starting date and end date throught javascript , this is the javascript code which runs on the console or the dom manupulation tools after the react dom will render , like if we are building up the specific usecase or activities in adobe target to Enable the dates between with the help of javascript we can use the below code to do so where we will pass the starting date and end date which will match with the react dates in react datepicker dom and only enables these dates, evenry this is aleary build only you need to pass the dom selector. startinmg date and end dates.
Suppose i want to Enables only the dates between 12Nov 2024 to 06dec 2024 so we will pass this dates as a variable wich will extract the date and the month in the and match it will the datepicker dom
Check out the below code
var startDate = new Date(12Nov 2024);
var EndDate = new Date(06Nov 2024);
if ((document.querySelector(".search-widget-form-body__departure").querySelector(".rdrDays") || document.querySelector(".search-widget-form-body__return").querySelector(".rdrDays")) && !changed) {
clearInterval(handle);
handle = 0; //
var months = document.querySelectorAll(".rdrMonth");
months.forEach((ele) => {
var days = ele.querySelector(".rdrDays");
var buttons = days.querySelectorAll("button");
monthName = ele.querySelector(".rdrMonthName").innerHTML;
buttons.forEach((elein) => {
let dateNum = elein.querySelector(".date").innerHTML;
let date = new Date(dateNum + "" + monthName);
if (!(date >= startDate && date <= endDate)) {
elein.classList.add("rdrDayDisabled")
elein.classList.add("at-disabled-only")
}
})
})
changed = true;
}the class .search-widget-form-body__departure is the main container of the date picker and var months = document.querySelectorAll(“.rdrMonth”); check all the displaying month in date picker and var days = ele.querySelector(“.rdrDays”); are the dayes displaying in months, for each loop is implimented to match the dates.