Now a days The ui experts dont want the old ui of select dropdown which is by default feature of html, they provide us a ui with attractive dropdown select box to impliment, so in this tutorials we will learn javascript custom select dropdown , some time we need custom dropdown menu in header as well its a pure Developing custom dropdowns with vanilla JS & CSS , after this tutorials iam sure you will be able to impliment Custom dropdown box using javascript and css
In this tutorial I will share how we can built custom Javascript Select Dropdown with CSS and Javascript.
Mainly we are try to impliment the old default select option method to custom javascript select dropdow for this we hace a select tag which is the default method make selct dropdown it will also work when we run this in browser, bt with the trend of new ui and themes we must need to customize and make it smooth to achive that custom select drop down we will create a new ul li list of dropdown which contains all the below data and it will be easly styleable through css also we will impliment the top span element to store the infomation of currently selected dropdown when user clicks on any of the li items, once user click on li then we will highlight that and mark as selected then pust that selected value as an value of selected box.
<select>
<option value="delhi">Delhi</option>
<option value="haryana">Haryana</option>
<option value="uttar-pradesh">Uttar Pradesh</option>
<option value="himachal">Himachal</option>
<option value="uttrakhand">Uttrakhand</option>
<option value="punjab">Punjab</option>
<option value="gujarat">Gujarat</option>
<option value="rajasthan">Rajasthan</option>
</select>So lets Learn how to create drop down menu in javascript , custom dropdown box html, custom dropdown in html css
We will provide you seprate custom dropdown js so you can manupulate the css also
Please check the below demo and if you feel it suits your requirment then please download the code attached below.
the css you can costomize with your own according to you website theme
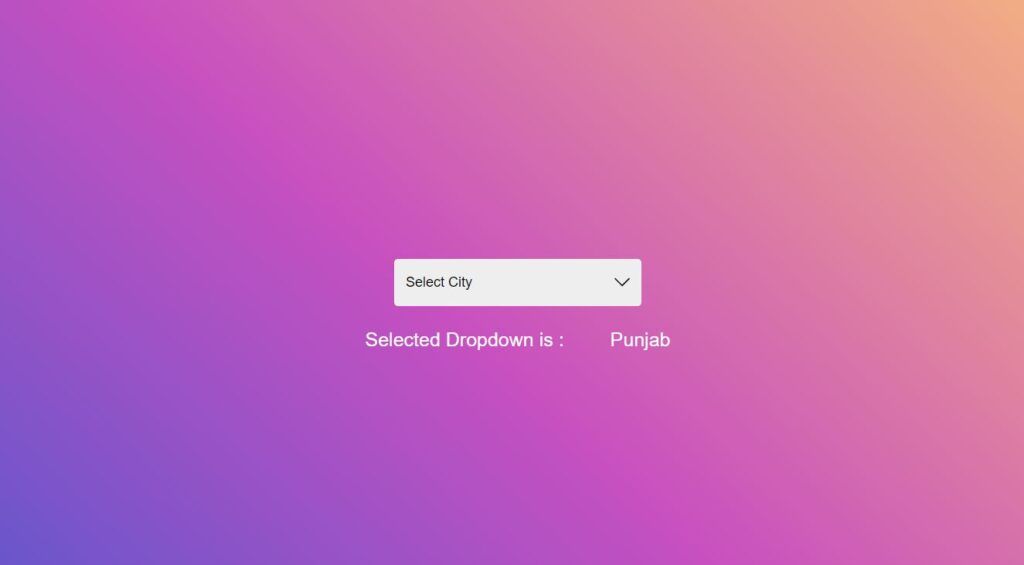
Demo
Selected Dropdown is :
PunjabYou can also go through below code and validate step by step
HTML
<div class="mainck-container">
<div class="ck-custom-drop-down">
<select>
<option value="delhi">Delhi</option>
<option value="haryana">Haryana</option>
<option value="uttar-pradesh">Uttar Pradesh</option>
<option value="himachal">Himachal</option>
<option value="uttrakhand">Uttrakhand</option>
<option value="punjab">Punjab</option>
<option value="gujarat">Gujarat</option>
<option value="rajasthan">Rajasthan</option>
</select>
</div>
<div class="selected-text-output"> <p>Selected Dropdown is : </p> <span>Punjab</span></div>
</div>CSS
* {
box-sizing: border-box;
}
body {
padding: 0;
margin: 0;
background-color: #4158D0;
background-image: linear-gradient(43deg, #4158D0 0%, #C850C0 46%, #FFCC70 100%);
}
.mainck-container {
display: flex;
height: 100vh;
width: 100%;
flex-direction: column;
justify-content: center;
align-items: center;
}
.ck-custom-drop-down select {
display: none;
}
.ck-custom-drop-down {
width: 320px;
margin: 0 auto;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-family: Arial, Helvetica, sans-serif;
position: relative;
height: 60px;
margin-top: 60px;
transition: all .3s ease-in;
}
.ck-custom-drop-down .ck-custom-dropDown-inner {
display: none;
width: 100%;
left: 0;
padding: 0;
margin: 0;
background: #eeeeee;
border-radius: 5px;
overflow: hidden;
position: absolute;
top: 100%;
margin-top: 10px;
box-shadow: rgba(0, 0, 0, 0.16) 0px 10px 36px 0px, rgba(0, 0, 0, 0.06) 0px 0px 0px 1px;
max-height: 280px;
overflow-y: scroll;
}
.ck-custom-drop-down .ck-custom-dropDown-inner::-webkit-scrollbar {
display: none;
}
.ck-custom-drop-down .ck-custom-dropDown-inner li {
padding: 15px 10px;
font-size: 16px;
cursor: pointer;
}
.ck-custom-drop-down .ck-custom-dropDown-inner li:hover {
background: #C850C0;
color: #ffffff;
cursor: pointer;
}
.ck-custom-drop-down .ck-selected-option {
width: 100%;
background: #eeeeee;
display: flex;
border-radius: 5px;
padding: 10px;
justify-content: space-between;
padding: 15px;
margin: 10px 0px;
cursor: pointer;
align-items: center;
}
.ck-custom-drop-down .ck-selected-option p {
font-size: 18px;
font-family: Arial, Helvetica, sans-serif;
margin: 5px 0px;
}
.ck-custom-drop-down .ck-selected-option span {
display: flex;
}
.ck-custom-drop-down .ck-selected-option span svg {
height: 20px;
fill: #000000;
width: 20px;
transition: all .3s ease-in;
}
.ck-custom-drop-down.active .ck-custom-dropDown-inner {
display: block;
}
.ck-custom-drop-down.active svg {
transform: rotate(180deg);
}
.ck-custom-drop-down .ck-custom-dropDown-inner-items.active-list {
background: #C850C0;
color: #ffffff;
}
.selected-text-output {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.selected-text-output p,.selected-text-output span {
color:#ffffff;
font-family: Arial, Helvetica, sans-serif;
margin:30px;
font-size: 25px;
}
JAVASCRIPT
const dropDownArrow =
'<svg fill="#ffffff" height="200px" width="200px" version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 407.437 407.437" xml:space="preserve" stroke="#ffffff"><g id="SVGRepo_bgCarrier" stroke-width="0"></g><g id="SVGRepo_tracerCarrier" stroke-linecap="round" stroke-linejoin="round"></g><g id="SVGRepo_iconCarrier"> <polygon points="386.258,91.567 203.718,273.512 21.179,91.567 0,112.815 203.718,315.87 407.437,112.815 "></polygon> </g></svg>';
const ckSelector = {
ckMainDropDown: ".ck-custom-drop-down",
ckSelect: "select",
ckOption: "option",
ckSelectedOption :".ck-selected-option",
ckCustomDropDownlistActive : ".active-list"
},
ckCssClasses = {
ckCustomDropDownInner: "ck-custom-dropDown-inner",
ckCustomDropDownInnerItems: "ck-custom-dropDown-inner-items",
ckCustomDropDownInnerActive: "active",
ckCustomDropDownlistActive : "active-list",
ckSelectedOption :"ck-selected-option"
},
ckConstant = {
selectedText: "Select City",
dropDownArrow: dropDownArrow,
};
var defaultSelectedValue = "punjab",
defaultSelectedText = "Punjab"
/**
* [ckCustomizeDropDown : it will customize the lement with dropdown values by creating and injecting the custom divs]
* @param {[element]} $targetElement [this is the selectbox element from where we need to collect values]
* @params {[array]} dropdownsValues [an array of values return from the select toptions]
*/
//
function ckCustomizeDropDown($targetElement, dropdownsValues) {
const ckSelectedOptionDivElement = document.createElement("div");
const ckInnerElement = document.createElement("ul");
ckSelectedOptionDivElement.classList.add(ckCssClasses.ckSelectedOption);
ckSelectedOptionDivElement.innerHTML = `<p>${ckConstant.selectedText}</p> <span>${ckConstant.dropDownArrow}</span>`;
ckInnerElement.classList.add(ckCssClasses.ckCustomDropDownInner);
dropdownsValues.forEach((ele) => {
const ckInnerElementList = document.createElement("li");
ckInnerElementList.classList.add(ckCssClasses.ckCustomDropDownInnerItems);
ckInnerElementList.setAttribute("data-ck-value", ele.name);
ckInnerElementList.innerHTML = ele.text;
ckInnerElement.append(ckInnerElementList);
ckInnerElementList.addEventListener("click", function () {
$targetElement.querySelector(ckSelector.ckCustomDropDownlistActive).classList.remove(ckCssClasses.ckCustomDropDownlistActive)
$targetElement.classList.remove(ckCssClasses.ckCustomDropDownInnerActive);
$targetElement.querySelector(ckSelector.ckSelect).value = ele.name;
defaultSelectedValue = ele.name;
defaultSelectedText = ele.text;
ckInnerElementList.classList.add("active-list");
$targetElement.querySelector(ckSelector.ckSelectedOption).querySelector("p").innerHTML = defaultSelectedText;
document.querySelector(".selected-text-output").querySelector("span").innerHTML = defaultSelectedText;
});
if(ele.name == defaultSelectedValue) {
ckInnerElementList.classList.add("active-list");
}
});
$targetElement.append(ckSelectedOptionDivElement);
$targetElement.append(ckInnerElement);
ckSelectedOptionDivElement.addEventListener("click", function (event) {
$targetElement.classList.add(ckCssClasses.ckCustomDropDownInnerActive);
// nonuseable code only for display
});
window.addEventListener("click", function(event) {
if(!$targetElement.contains(event.target)) {
$targetElement.classList.remove(ckCssClasses.ckCustomDropDownInnerActive);
}
});
}
/**
* [ckCollectDropDownValues : collecting the option name and value from each dropdown and return function to customize dropdown]
* @param {[element]} $targetElement [this is the selectbox element from where we need to collect values]
* @return {[params]} [it will retun the element and the dropdown data to customize dropdown]
*/
//
function ckCollectDropDownValues($targetElement) {
const dropdownsValues = [];
const $selectBox = $targetElement.querySelector(ckSelector.ckSelect);
const $options = $selectBox.querySelectorAll(ckSelector.ckOption);
$options.forEach((element) => {
var ckDropDownText = element.innerHTML;
var ckDropDownValue = element.value;
dropdownsValues.push({
name: ckDropDownValue,
text: ckDropDownText,
});
});
return ckCustomizeDropDown($targetElement, dropdownsValues);
}
function ckDropDownInit() {
// Collecting All Dropdown and intializing the function to customize them separately
$mainCkContainer = document.querySelectorAll(ckSelector.ckMainDropDown);
$mainCkContainer.forEach((element) => {
ckCollectDropDownValues(element);
});
}
// initializing the custom dropdown Main function
ckDropDownInit();