In this Tutorial lets learn How To Create a Side Navigation Menu very simple and customizable code is attached to the tutorial for Making a Sliding Side Navigation Menu for Responsive Designs it will be easy to manupulate Responsive Top Navigation Menu to mobile menu.
Responsive menu with CSS HTML and pure javascript , which have multiple submenu layers and when we click on parent menu it will check for submenu and slide another layed of menu over it , this is very simple and dynamic slide menu easy to install in your website with a simple javascript addition anf menu html implimentation lets start the tutorials and impliment it on website. Please go through the working DEMO
DEMO
For dektop It Is normal header menu with simple css hover effect , when a user hover on main menu then through css the submenu will display, We will impliment code step by step , so you will also understands the implilentations
below is the HTMl structure you need to follow in you html file
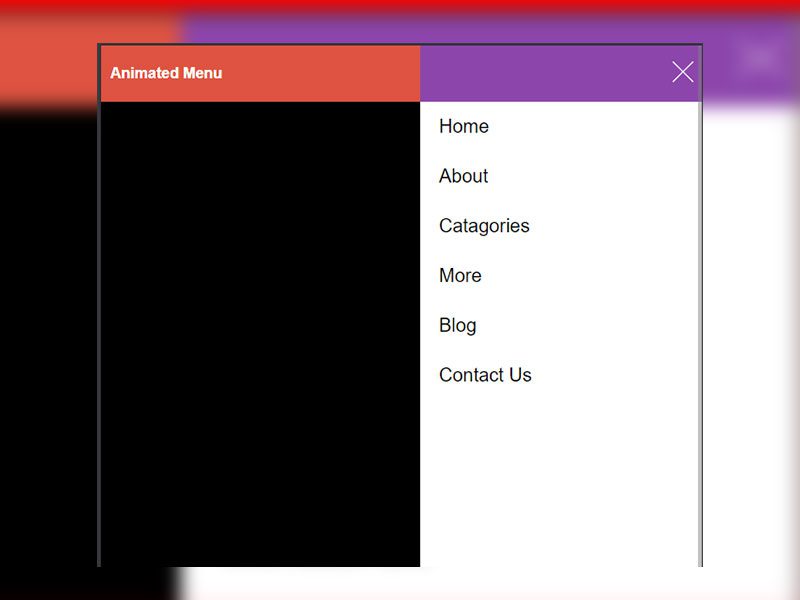
Lets create Mobile Slide Menu with Responsive Navigation and attractive and custamizable Slide Menu Design with Layer Menu it will realy look like Mobile Navigation which is Slide Menu CSS , Accessibility in Mobile Menu
HTML Code For Mobile Slide Menu / Slide Menu HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Javascript Desktop and Mobile Menu Slide With Layers</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="ss-code-demo">
<header>
<div class="logo">Animated Menu</div>
<div class="manu-icon">Menu</div>
<nav id="ss-menu-desktop-mobile">
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">About</a>
</li>
<li>
<a href="#">Catagories</a>
<ul>
<li><a href="#">Custom Events</a></li>
<li><a href="#">Css Backgrounds</a></li>
<li><a href="#">Muation Observer</a></li>
<li><a href="#">Caa Lint</a></li>
<li><a href="#">WordPress</a></li>
<li><a href="#">Grid Layout</a>
<ul>
<li><a href="#">Grid Inner One</a></li>
<li><a href="#">Grid Inner Two</a></li>
<li><a href="#">Grid Inner Three</a></li>
<li><a href="#">Grid Inner Four</a></li>
<li><a href="#">Grid Inner Five</a></li>
<li><a href="#">Grid Inner Six</a></li>
<li><a href="#">Grid Inner Seven</a></li>
</ul>
</li>
<li><a href="#">Shadow DOM</a></li>
</ul>
</li>
<li>
<a href="#">More</a>
<ul>
<li><a href="#">More One</a></li>
<li><a href="#">More Two</a></li>
<li><a href="#">More Three</a></li>
<li><a href="#">More Four</a></li>
<li><a href="#">More Five</a></li>
<li><a href="#">More Six</a></li>
<li><a href="#">More Seven</a></li>
</ul>
</li>
<li>
<a href="#">Blog</a>
<ul>
<li><a href="#">Custom Events</a></li>
<li><a href="#">Css Backgrounds</a></li>
<li><a href="#">Muation Observer</a></li>
<li><a href="#">Caa Lint</a></li>
<li><a href="#">WordPress</a></li>
<li><a href="#">Grid Layout</a></li>
<li><a href="#">Shadow DOM</a></li>
</ul>
</li>
<li>
<a href="#">Contact Us</a>
</li>
</ul>
</nav>
</header>
</div>
</body>
<script src="main.js"></script>
</html>You need to add a main id where inside your header in above code the id is #ss-menu-desktop-mobile and then we have added a node with tag name NAV then inside nav tag we have add Unordered List (UL) inside that we have list items (LI) , in the list items (LI) we have anchor tag also the menu which hage there subcatagory in side list item we have added another unordered list you can add ocording to your requirment where you want to add sub catagory , on the top of that we have added and <div class=”manu-icon gtm-style-62″>Menu</div> which triggers the css slide menu in mobile
On the Top in the head tag we have added css style for the menu as style,css and in the bottom we have add javascript for responsive slide menu now we will implimwnt the css of the slide menu
Css Code For Mobile Responsive Slide Menu
body {
padding: 0;
margin: 0;
}
* {
box-sizing: border-box;
}
.ss-code-demo {
background: #000000;
height: 100vh;
font-family: Arial, Helvetica, sans-serif;
}
.ss-code-demo header {
width: 100%;
height: 60px;
padding: 10px;
background-color: #e74c3c;
display: flex;
align-items: center;
justify-content: space-between;
color: #ffffff;
font-weight: bold;
}
.menu-header {
width: 100%;
padding: 13px 5px;
display: flex;
background: #8e44ad;
flex-direction: row;
justify-content: space-between;
transition: all .5s ease-in-out;
align-items: center;
color: #fff !important;
}
.menu-header span {
cursor: pointer;
}
.ss-code-demo header nav{
width:100%;
margin: 0 auto;
}
.ss-mobile-menu {
position: fixed;
right: -100%;
top: 0;
height: 100%;
background: #ffffff;
transition: all .3s ease-in-out;
overflow-x: hidden;
z-index: 2;
}
.ss-mobile-menu.fade-menu {
right: 0;
}
.ss-code-demo header nav > ul {
padding: 0;
margin: 0;
list-style: none;
display: flex;
flex-direction: column;
flex-wrap: wrap;
height: 100vh;
justify-content: flex-start;
position: relative;
}
.ss-code-demo header nav ul li {
display: flex;
width: 100%;
}
.ss-code-demo header nav ul > li a {
padding: 15px 20px;
text-decoration: none;
text-decoration: none;
font-family: Arial, Helvetica, sans-serif;
font-weight: 400;
font-size: 20px;
color: #000000;
width: 100%;
}
.ss-code-demo header nav ul > li a:hover {
background: orange;
color: #ffffff;
}
.ss-code-demo header nav ul li ul {
display: none;
padding: 0;
margin: 0;
width: 100%;
transition: all .5s ease-in-out;
background: #ffffff;
box-shadow: rgba(0, 0, 0, 0.1) 0px 10px 50px;
}
.ss-code-demo header nav ul li ul.active-inner-ul {
opacity: 0;
right: -100%;
width: 95%;
top: 0;
position: absolute;
height: 100vh;
}
.ss-code-demo header nav ul li ul.active-inner-ul.open-menu {
right: 0;
opacity: 1;
z-index: 2;
}
.ss-code-demo header nav ul li.active-menu::before {
content: '';
position: absolute;
width: 100%;
top: 0;
left: auto;
right: 10%;
height: 100%;
z-index: 1;
background: #333333;
opacity: .1;
}
.back, .menu-name {
opacity: 0;
transition: all .3s ease-in-out;
margin-left: 30px;
}
.menu-header .close svg{
height: 30px;
width: 30px;
}
.menu-header .close svg path {
fill: #ffffff;
}
.menu-header .back svg path {
stroke: #ffffff;
}
@media only screen and (min-width: 990px){
.manu-icon {
display: none;
}
.ss-code-demo header nav > ul {
height: auto;
width: auto;
flex-direction: row;
}
#ss-menu-desktop-mobile {
width: auto;
margin: 0;
height: 100%;
}
.ss-code-demo header nav > ul {
height: 100%;
}
.ss-code-demo header nav > ul > li {
width: auto;
position: relative;
}
.ss-code-demo header nav ul > li a {
color: #ffffff;
display: flex;
align-items: center;
}
.ss-code-demo header {
padding: 0 10px;
}
.ss-code-demo header nav ul li ul {
display: none;
top: 100%;
margin-top: 0px;
right: 0;
height: auto;
position: absolute;
width: 250px;
border-radius: 5px;
}
.ss-code-demo header nav ul li ul li a{
padding: 10px;
font-size: 20px;
width: 100%;
color: #000000;
}
.ss-code-demo header nav ul li:hover > ul {
display: block;
}
.ss-code-demo header nav ul li ul li ul {
display: none;
top: auto;
margin-top: 0px;
right: 100%;
height: auto;
position: absolute;
width: 250px;
border-radius: 5px;
}
.ss-code-demo header nav ul li ul li:hover ul {
display: block;
}
}
The Above css contains Mobile and desktop responsive css for slide menu this as a roughfly implimentation to show you a working demo , you can make it perfect with you css skills , the menu is tottly made with flex box for mobile the NAV with class name ss-code-demo is hidden for mobile when a use click on mobile menu in mobile view the it displays menu with sliding effects , for slide effect i have added transition to the css code.
Let now add some javascript into it for funciotnality as below
Javascript code for responsive mobile menu / Slide Menu JavaScript
var activeMenu,
resizeEvent,
jsinit,
lastMenu = "home";
const selectors ={
mainmenu :"#ss-menu-desktop-mobile",
mobileMenu:"ss-mobile-menu",
mobilemenuIcon :".manu-icon",
createdHeader :".menu-header"
},
menuSettings = {
mobileMenuWidth : '300',
mobileTabletWidth : '480',
closeIcon : "close",
menuBackIcon :'<svg xmlns="http://www.w3.org/2000/svg" width="30" height="30" enable-background="new 0 0 512 512" viewBox="0 0 512 512" id="back"><path fill="none" stroke="#000" stroke-linecap="round" stroke-linejoin="round" stroke-miterlimit="2.613" stroke-width="13.417" d="M366.277,26.814L154.719,238.271c-10.729,10.221-10.729,26.192,0,36.413l211.559,211.455"></path></svg>',
menuCloseIcon :'<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 50 50" width="50px" height="50px"><path d="M 7.71875 6.28125 L 6.28125 7.71875 L 23.5625 25 L 6.28125 42.28125 L 7.71875 43.71875 L 25 26.4375 L 42.28125 43.71875 L 43.71875 42.28125 L 26.4375 25 L 43.71875 7.71875 L 42.28125 6.28125 L 25 23.5625 Z"/></svg>'
},
addedClass ={
createdHeader :"menu-header",
activeListUl :"active-inner-ul",
openMenu :"open-menu"
},
closeMenu = (activeMenu,$manuElement) =>{
$manuElement.classList.remove("fade-menu");
},
menuAnimateIN = (activemenu, $manuElement) =>{
$manuElement.querySelector(".back").style.opacity ="1";
$manuElement.querySelector(".back").style.marginLeft = "0px";
$manuElement.querySelector(".menu-name").style.marginLeft = "0px";
$manuElement.querySelector(".menu-name").style.opacity = "1";
activeMenu = activemenu;
activeMenu.classList.add(addedClass.activeListUl);
activeMenu.style.display = "block";
setTimeout(function(){
activeMenu.classList.add(addedClass.openMenu);
},300)
},
menuAnimateOut = (activemenu , $manuElement) =>{
activemenu.classList.remove(addedClass.openMenu);
activemenu.parentElement.classList.remove("active-menu");
setTimeout(function(){
activemenu.classList.add(addedClass.activeListUl);
activemenu.style.display = "none";
if(activemenu?.parentElement?.parentElement?.parentElement?.classList?.value.includes(selectors.mobileMenu)) {
$manuElement.querySelector(".back").style.marginLeft = "30px";
$manuElement.querySelector(".menu-name").style.marginLeft = "30px";
setTimeout(function(){
$manuElement.querySelector(".back").style.opacity = "0"
$manuElement.querySelector(".menu-name").style.opacity = "0"
},20)
} else {
activeMenu = activemenu.parentElement.parentElement;
}
},500)
}
manupulateMenu =(element, settings)=>{
$manuElement = document.querySelector(selectors.mainmenu);
if(settings.device == "mobile" || settings.device == "tablet") {
if(!document.querySelector(selectors.createdHeader)) {
let createHeader = document.createElement("div");
createHeader.classList.add(addedClass.createdHeader);
createHeader.innerHTML = `<span class="back">${menuSettings.menuBackIcon}</span> <span class="menu-name"></span> <span class="close">${menuSettings.menuCloseIcon}</span>`;
$manuElement.prepend(createHeader);
$manuElement.querySelector(".back").style.marginLeft = "30px";
$manuElement.querySelector(".menu-name").style.marginLeft = "30px";
setTimeout(function(){
$manuElement.querySelector(".back").style.opacity = "0"
$manuElement.querySelector(".menu-name").style.opacity = "0"
},200)
}
$manuElement.classList.add(selectors.mobileMenu);
if(settings.screenSize < 648) {
$manuElement.style.width = menuSettings.mobileMenuWidth + "px";
}
let $listITems = $manuElement.querySelectorAll("li");
$manuElement.querySelector(".back").addEventListener("click", function(){
menuAnimateOut(activeMenu,$manuElement)
})
$manuElement.querySelector(".close").addEventListener("click", function(){
closeMenu(activeMenu,$manuElement);
})
$listITems.forEach(item => {
item.querySelector("a").addEventListener("click", function(event){
var menuText = event.target.innerHTML;
var clickEle;
if(event.target.tagName == "A") {
clickEle = event.target.parentElement;
} else {
clickEle = event.target;
}
var checkChildren = clickEle?.querySelector("ul");
if(checkChildren) {
clickEle.classList.add("active-menu");
$manuElement.querySelector(".menu-name").textContent = menuText;
menuAnimateIN(checkChildren, $manuElement)
}
})
});
document.querySelector(selectors.mobilemenuIcon).addEventListener("click", function(){
$manuElement.classList.add('fade-menu');
})
}
}
isMobileDevice = () => /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent),
isTablet = () => /(ipad|tablet|(android(?!.*mobile))|(windows(?!.*phone)(.*touch))|kindle|playbook|silk|(puffin(?!.*(IP|AP|WP))))/.test(navigator.userAgent),
initMenu = (element) => {
jsinit = true;
var settings;
const mobileDevice = isMobileDevice();
const tablet = isTablet();
const screenSize = window.innerWidth;
const screenOriantation = screen.orientation.type;
if(!mobileDevice && !tablet && screenSize > 990) {
settings = {
device : "desktop",
oriantation : screenOriantation,
screenSize : screenSize
}
} else if(!mobileDevice && tablet) {
settings = {
device : "tablet",
screenSize : screenSize,
oriantation : screenOriantation
}
} else {
settings = {
device : "mobile",
screenSize : screenSize,
oriantation : screenOriantation
}
}
manupulateMenu(element, settings)
}
addEventListener("resize", (event) => {
resizeEvent = true
initMenu(selectors.mainmenu , resizeEvent)
});
initMenu(selectors.mainmenu , resizeEvent)
WIth the help of above javascript code you can add custom class to your manu according to your project you can also define custom slider width in mobile by editing the value of const mobileMenuWidth , you can also change the icons used in responsive menu with changing the const menuBackIcon and menuCloseIcon , you can customize the whole menu code accordin to your requirment , the animation works very smooth without any lag
Attaching the final working file to this article you can diractly download from below