In this article, we’ll explore how to create a scroll-based animation using only CSS. Specifically, we’ll learn how to change the gradient color of text as the user scrolls through the webpage. Scroll-based animations are a popular way to enhance user experience and add interactivity to a website without relying on JavaScript.
The Concept
To achieve this effect, we will leverage the background-position property of CSS, combined with the @keyframes rule. When the user scrolls, the background-position will change dynamically, creating the illusion of a color shift in the text.
What is a Conic Gradient?
A conic gradient is a type of gradient that transitions in a circular pattern, starting from a central point. Unlike linear or radial gradients, which shift in straight lines or radial patterns, a conic gradient creates a smooth, circular color transition around a central axis. It’s perfect for creating unique text effects, like changing colors or creating spinning effects.
Understanding the Code
The code provided demonstrates how to use a combination of conic gradients, background clipping, and text transparency to create a visually striking effect. Let’s break down the key parts of the CSS and HTML to understand the mechanics of this effect.
<article>
<h1>Scroll Contextual Conic Gradient Text</h1>
<p>text mask revealing "fixed to viewport" background gradient</p>
</article>
The HTML structure is relatively simple. It contains an <article> tag with a heading (<h1>) and a paragraph (<p>). The heading showcases the scroll-based conic gradient effect, and the paragraph provides additional explanatory text.
CSS Breakdown
- Background and Gradient Effects: The primary visual effect is achieved using a combination of radial gradients and conic gradients in the
backgroundproperty.
background: radial-gradient(
hsl(100 100% 60%),
hsl(200 100% 60%)
) fixed;
This line creates a radial gradient, transitioning from a yellowish-green (hsl(100 100% 60%)) to a blue (hsl(200 100% 60%)). The fixed keyword ensures that the background remains fixed in place while the page scrolls, creating a parallax effect.
However, the conic gradient is the focal point here:
background: conic-gradient(
hsl(100 100% 60%),
hsl(200 100% 60%),
hsl(100 100% 60%)
) fixed;
This conic gradient creates a smooth circular transition between the same yellow-green and blue hues, transitioning through the colors in a conical pattern. The fixed keyword again ensures the gradient remains stationary as the user scrolls.
Text Masking and Transparency:
To make the gradient visible within the text itself, we use the following CSS properties:
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;: This property clips the background to the text, allowing the gradient to be applied within the text itself, instead of the entire element. It’s important to note that background-clip: text is a non-standard property that works with WebKit browsers like Chrome, Safari, and newer versions of Edge.
-webkit-text-fill-color: transparent;: This property makes the text color transparent, allowing the background gradient to “show through” the text, effectively masking the text with the gradient.
Working Demo And full code
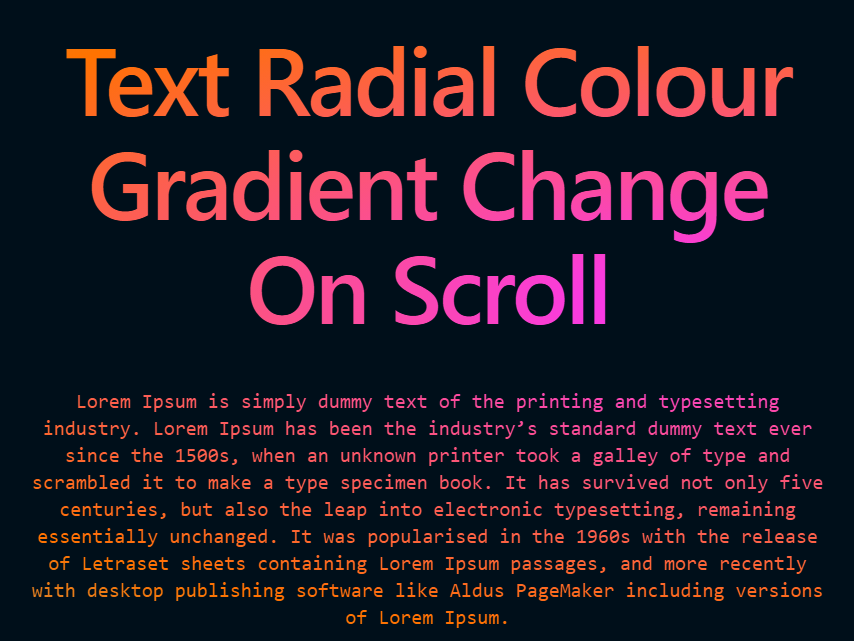
Text Radial Colour Gradient Change On Scroll
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
The Text Is Looking Very Nice
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
by:
Simplify Script
Text Conic Colour Gradient Change On Scroll
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
The Text Is Looking Very Nice
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
by:
Simplify Script