INSTALLATION
Add CSS in the head of Html as below
<head>
<link rel="stylesheet" href="ck-modal.css" />
</head>Add JAVASCRIPT To your html after body tag as below
<script src="ck-modal.js"></script>IMPLEMENTATION
Static Implementation
If you work on static things you just need to add modal box and the button to open modal box in you code.
Please go through below implementation for static modal box popup
Button Implementation
<button data-ck-modal="static" data-ck-modal-ref="ck_pop_center">
Open Modal Center
</button>To enable popup on the website you need the data attribute data-ck-modal=”static” for static modal popup.
To target the popup id you need data-ck-modal-ref=”ck_pop_center” which contains your popup id which you have added in body
Please go though below Modal box code which you need to add in your html for static pop only.
Static Modal Box Implementation
<div
class="ck-modal-box ck-modal-l ck-modal-m ck-modal-sm center mt-center hide"
data-animate="animate-top"
id="ck_pop_center"
>
<div class="ck-modal-header">
<h2>Modal Header</h2>
</div>
<div class="ck-modal-content">
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting
industry. Lorem Ipsum has been the industry's standard dummy text ever
since the 1500s,
</p>
</div>
<div class="ck-modal-footer">
<button class="ck-cancel-button close">Cancel</button>
<button class="ck-confirm-button">Ok</button>
</div>
</div>If you want your popup to display on center of page then you need to add class center as mentioned above.
Your modal box id should be as same as your data-ck-modal-ref on the button element. If you want to animate the modal box just add attribute data-animate=”animate-top”. Below are examples of some of the animation attributes that can you can use:
- Animate from left : animate-left
- Animate from top : animate-top
- Animate from right : animate-right
- Animate from bottom : animate-bottom
For alignment of modal box on top,right,bottom,center and left, you can add the below classes to you modalbox code:
- Align popup center : center
- Align popup bottom-left : bottom-left
- Align popup bottom-left : bottom-right
- Align popup bottom-left : top-left
- Align popup bottom-left : top-right
- Align popup center in mobile use : mt-center
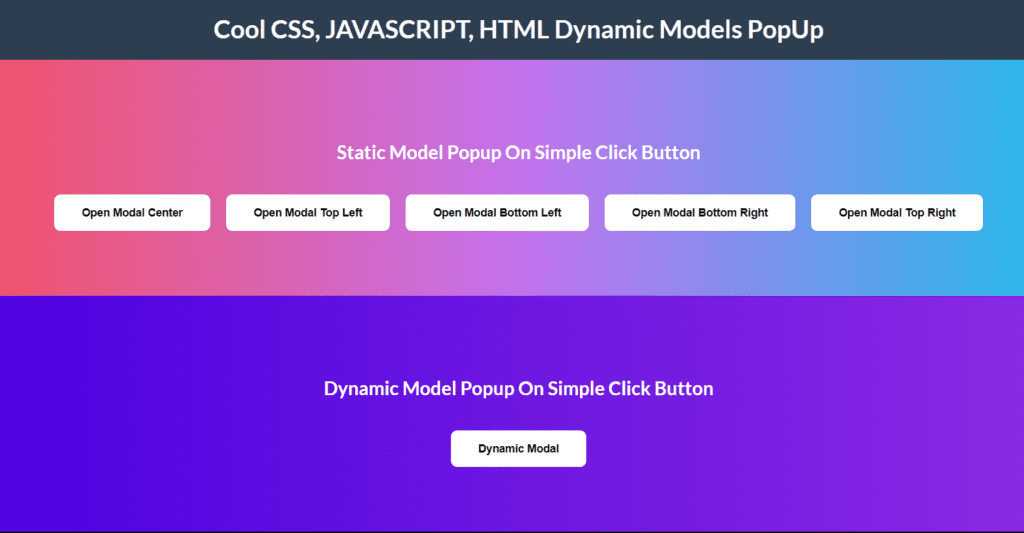
DEMO FOR STATIC MODAL BOX
Static Model Popup On Simple Click Button
Dynamic Implementation
For dynamic implementation you only need to set button element and need all the popup data to be passed through that element only. This will reduce the html DOM structure on initial page load. In some cases we need multiple popup data based on dynamic list and data,so dynamic popup will generate accordingly on the page.
Please go through the below code implementation for dynamic popup
<button data-modal-position="center"
data-ck-modal="dynamic"
data-heading="Dynamic Modal"
data-modal-animate="animate-top"
data-content="Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s"
data-submit="Submit"
data-cancel="Cancel"
data-ck-modal-ref="ck_pop_dynamic"
>
Dynamic Modal
</button>In the above implementation data-modal-position=”center” is the position of modal box you want to display on the webpage similar to the above static implementation but now i will pass on the button itself.
data-ck-modal=”dynamic” should be present on the button and the value should be dynamic if you want to display it dynamically below are some more attributes and description.
- data-modal-animate=”animate-top” values are as same as above in the static implementation part.
- data-heading=”Dynamic Modal” this displays the heading of the modal box.
- data-content=”…content” This displays the content of the modal box , you can also pass HTML code into it.
- data-submit=”Submit” This displays submit button text, you can modify in the javascript accordingly
- data-cancel=”Cancel” This displays cancel button text, you can modify in the javascript accordingly