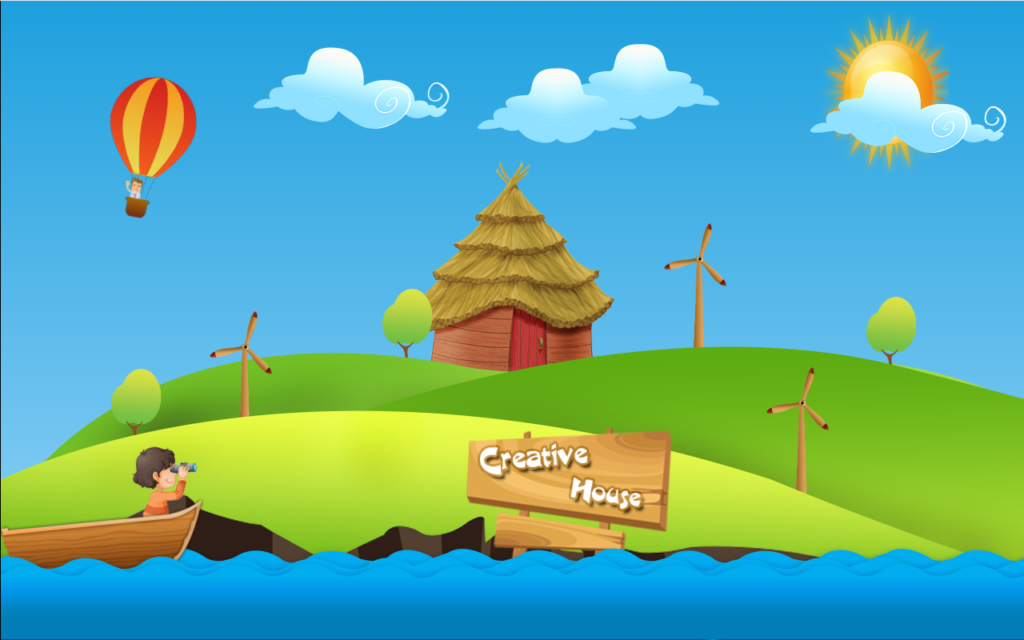
Step into a whimsical world brought to life through CSS3 animation with our enchanting village scene. Watch as each element of the village, from quaint cottages to bustling market stalls, dances with vibrant colors and subtle movements, creating a dynamic and immersive experience. The gentle sway of trees in the breeze, flickering lights in cozy windows, and the lively chatter of animated townsfolk evoke a sense of charm and nostalgia. Every detail, meticulously crafted with CSS3, adds depth and character to this animated village, inviting visitors to explore its every corner. Immerse yourself in the magic of our CSS3 animated village and let your imagination wander through this captivating digital landscape.
Please check the demo Below
Demo URL
https://simplifyscript.com/tutorial/css3-animation/