HI!
Read All New Fresh Tutorials From Simplify Script And Download Them Free
Free HTML, CSS , JASCRIPT Tutorials
-
JavaScript Array Tutorial – Array Methods in JS
#javascript #javascriptdeveloper #github #githubrepositories #CSS #Tailwindcss #Tailwind #webdevelopment #html5 #react #node Learn Javascript Array Method with simple ways and examples -
Best CSS3 Animation Examples 2024
Step into a whimsical world brought to life through CSS3 animation with our enchanting village scene. Watch as each element of the village, from quaint cottages to bustling market stalls, dances with vibrant colors and subtle movements, creating a dynamic and immersive experience. The gentle sway of trees in the breeze, flickering lights in cozy […] -
Content And Image Scroller With Javascript Intersection Observer
Our image content scroller, powered by the Intersection Observer API, delivers a seamless and engaging user experience. By intelligently loading images only when they come into view, we optimize performance and reduce initial page load times. This improves SEO by providing faster loading pages, which is a key ranking factor for Google.The Intersection Observer allows […] -
Html5 Animated Parallax Home Page
Created Html5-based animated Home page with a captivating parallax slide effect, leveraging jQuery, HTML, CSS3, and JavaScript. The user experience is enhanced by a unique feature allowing users to navigate through different moods with a single switch. Additionally, an engaging animated preloader tells a story of determination and protection, symbolized by sperm attempting to enter […] -
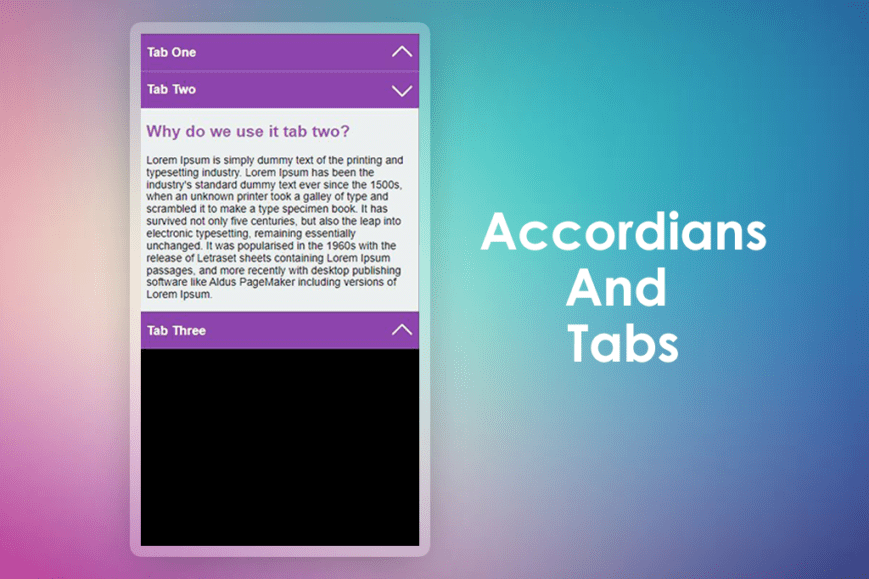
Simple Tabs on Desktop, Accordion on Mobile (vanilla JS)
Most of the time we face this requirment that we need tabs on desktop and same component we have to convert accoridans for the mobile users , so instead of implimenting two different component for mobile and desktop where we hide the desktop component in mobile and mobile component in desktop , we will create […] -
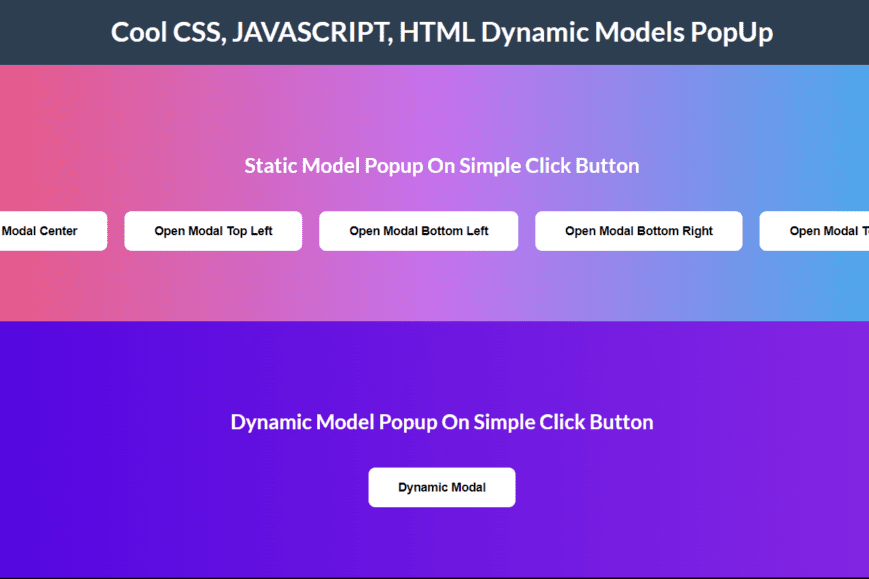
Cool HTML CSS Simple Dynamic Modal Box
INSTALLATION Add CSS in the head of Html as below Add JAVASCRIPT To your html after body tag as below IMPLEMENTATION Static Implementation If you work on static things you just need to add modal box and the button to open modal box in you code. Please go through below implementation for static modal box […] -
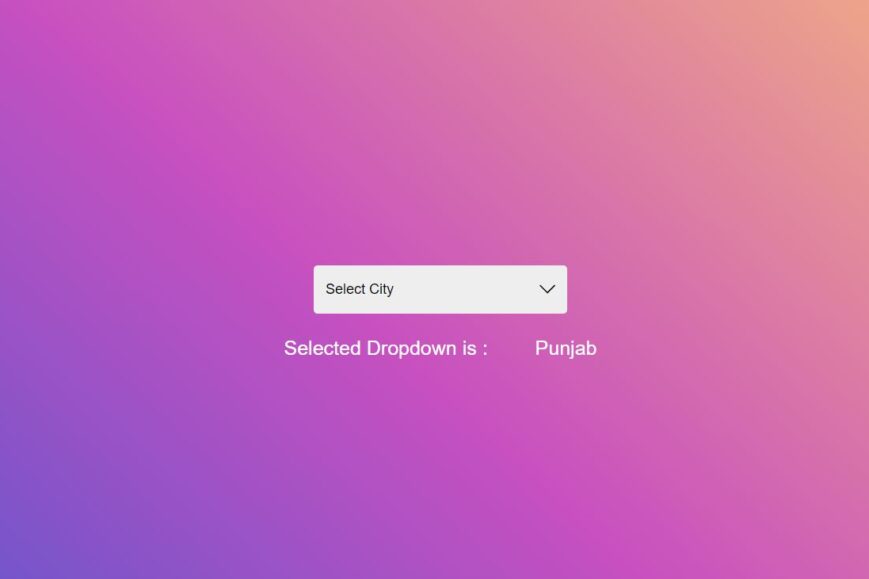
Custom Dropdown With Javascript and CSS Only
Now a days The ui experts dont want the old ui of select dropdown which is by default feature of html, they provide us a ui with attractive dropdown select box to impliment, so in this tutorials we will learn javascript custom select dropdown , some time we need custom dropdown menu in header as […] -
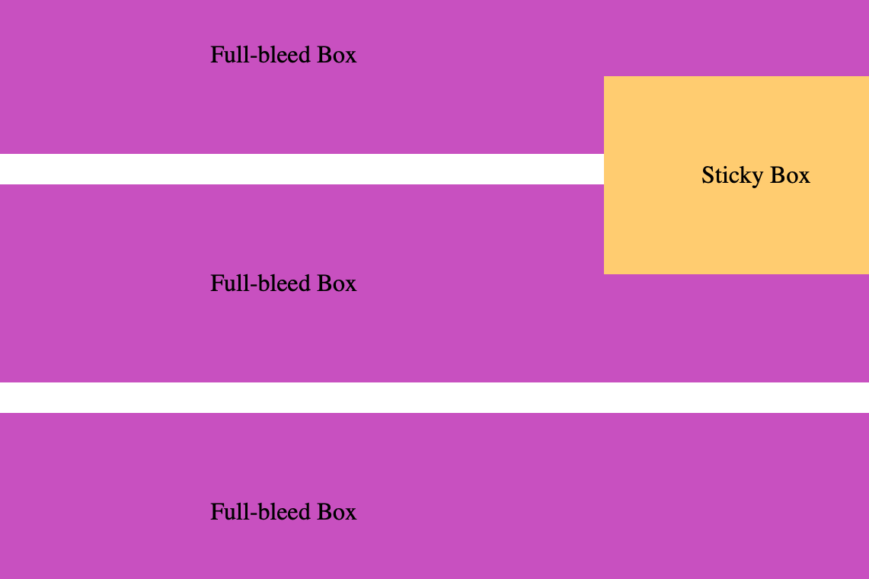
CSS to make div sticky within container
Lets create a div sticky inside container only with the help of css, thought to css make container sticky, with the help of position sticky inside a container we can able to achive that and that is very smooth, css make div sticky on scroll will be very smooth we can easliy make any element […] -
Simplest Way to Fetch API Using Fetch Method
In this example, we’re fetching data from API. The then() method is used to handle the response, converting it to JSON using the json() method. The second then() block logs the retrieved data to the console, and the catch() block handles errors if the request fails.API URL : https://jsonplaceholder.typicode.com/todos/ JAVASCIPRT API url declared in const (url = “https://jsonplaceholder.typicode.com/todos/”) , we have declared a […]