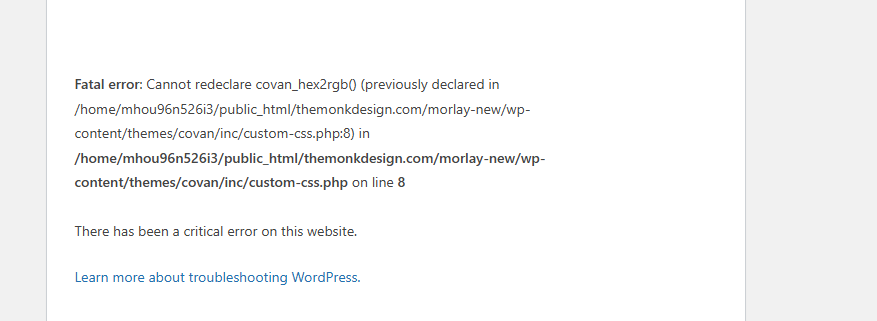
Hi While creating wordpres theme we face the above error many times Cannot redeclare hex2rgb(), so as we understood hex2rgb() is a function and we need to stop that to redeclare again, this is a thrmr issue you can easily resolve, Since PHP 5.4 PHP provides its own hex2bin function, which causes the hex2bin declaration in ykksm-util.php to fail, causing the error below. so we face the below error.
PHP Fatal error: Cannot redeclare hex2bin() in /usr/share/yubikey-ksm/ykksm-utils.php on line 39to resolve this issue we simply need to check if the function is already declared or not, if already available then we don’t need to declare it again, below is the code solution for that
Below is the issue what we have faced in our theme, you can do on similer way

Go to wp-content > themes > your theme name (COVAN as mentioned in image) > inc > open custom-css.php, and edit that function hex2rgb() below is the PHP condition to check if you funciton is already declared
if (!function_exists('covan_hex2rgb')) {
funciton covan_hex2rgb($hex) {
//.....your code
}
}On above code you just need to enclose your function withing if condition where we are just checking the covan_hex2rgb() function.
By following above steps we can able to resolve the issue