What is First Contentful Paint ?
The First Contentfull paint (FCP) Metric Measures the time from when the page starts loading to when any part of the page’s content is rendered on the screen , For this metric,”content” refers to text, images (including background images), <svg> elements. or non-white <canvas> elements
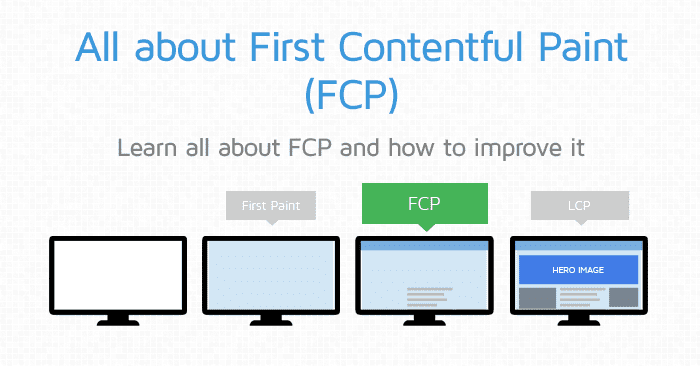
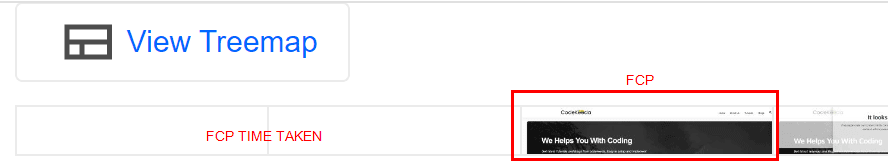
In below picture, you can see the time taken between the blank screen and for the content to appear (marked in blue), this time is referred to as FCP

This may include website loader or anything which load first in the website.
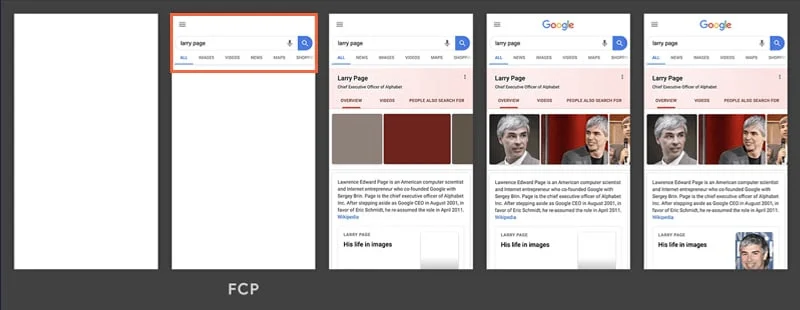
Below are few more example of FCP:

So in simple terms, FCP is the total time between when the user loads the page initially to the point any content renders on the screen e.g: banner image.
According to Light house First contentful paint is 10% of overall performance of the website
There is one more term called First Paint , Let us go through the concept of First Paint as well:
What is First Paint :
When some website contains background colour, loader of skeletons (Loading content area) where user is waiting for any interaction,but initially only some colour pixels get rendered on the website, this is known as First Paint
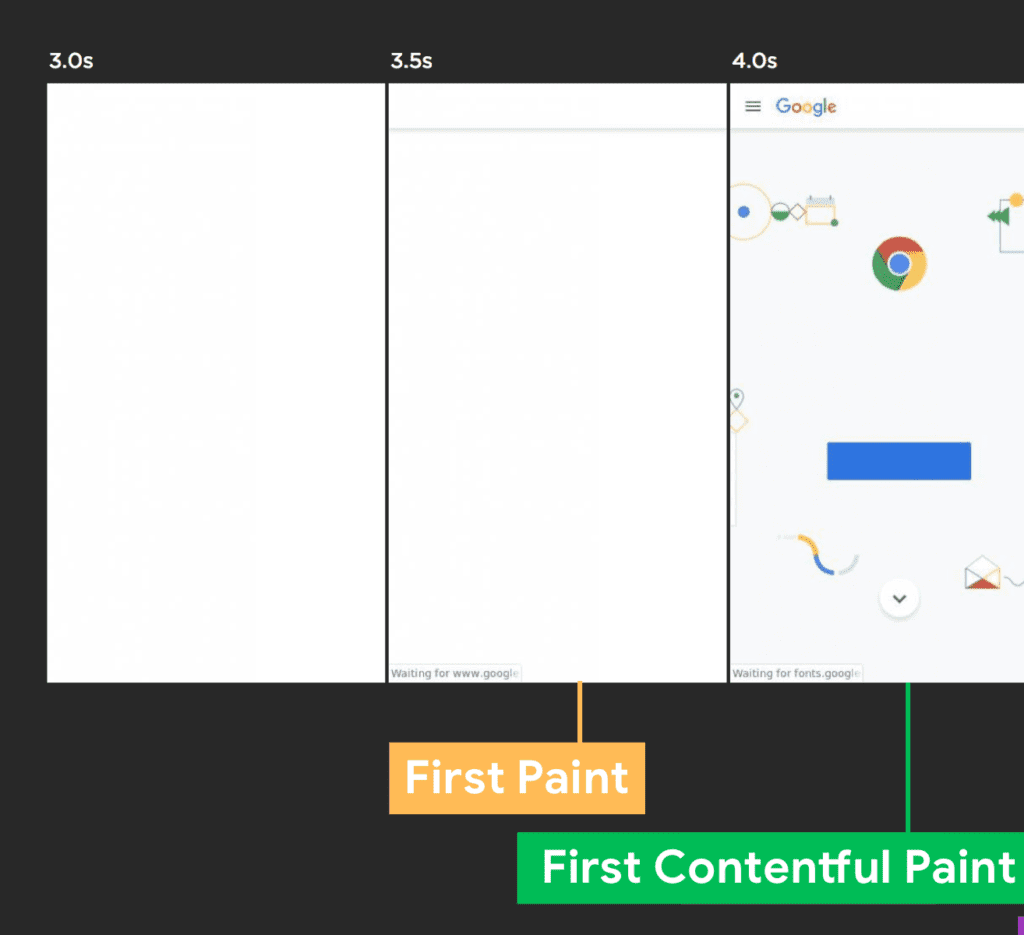
Below is an example of First Paint :

In above image with yellow indication is First Paint where user can see a border css , so the time taken between blank screen to any colour or css change is known ans First Paint
In other hands,the content full paint is focused on when first content from Document Object Model(DOM) is painted while the combination of First Paint and contentful paint is finally known as First Content Full Paint
What Is Good FCP Score
According to Google , if your FCP occur within 1.8 seconds or less , then it is considered as best FCP score.
Below image provides a better understanding of the FCP score:

With this, Google splits the results into three categories, namely — good (green), needs improvement (orange), and poor (red).
- Good — 0 seconds to 1.8 seconds
- Needs Improvement — 1.8 seconds and 3 seconds
- Poor — 3 seconds and above
How to Optimize First Contentful Paint (FCP)
Below are the steps that you can follow to optimize First Contentful Paint in your Website:
1. Enable Client-side Caching
Poor FCP means, the website is taking time before eandering any content which is coming from server where the HTML or files are hosted. So better way to improve these is to cache the hosted files at a nearby location so user can easily access these in their next visit.
There are two type of caching
1. Server Side Caching
2. Client Side Caching
Server Side Caching
This refers to storing the data or responses on the web server or an imediate proxy server (CDN), which is also known as content delivery network.
Client Side Caching
Client side caching is used to duplicate the data of previously requested files directly within the browser.
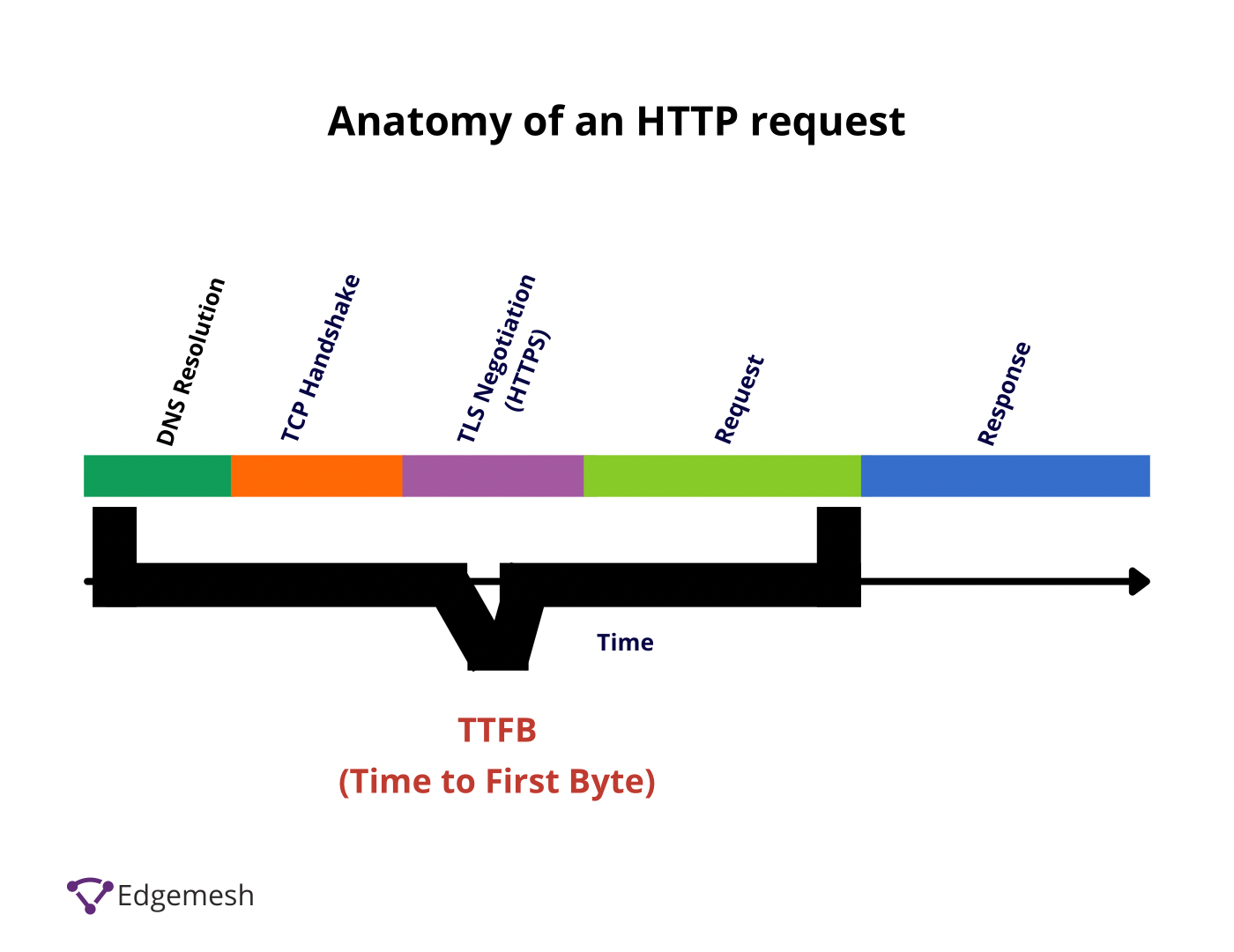
2. Reduce Your Time To First Byte (TTFB)
Time to First Byte (TTFB) is a web performance metric that measures the responsiveness of a website’s server to the browser request.
This metric determines how fast the server responds to a request. You can take the TTFB as the “server response time.” If it takes a long time for the server to respond to a request, the FCP will always be slow regardless of optimization.

FCP and all other metrics on your website depend heavily on your TTFB—to be safe, aim for a TTFB of 0.1-0.2seconds. If your TTFB is higher than that, then try improving your HTTP request and response time and request processing time.
3. Eliminate Render-Blocking Resources
The term render-blocking resources is anything that interrupts the painting of the first DOM content. Before a website can render in the user’s viewport, the HTML document representing the website contains Javascript and CSS files that must function properly.
When there’s a request for a web page, this HTML needs to parse, read the HTML document and then construct the DOM before it renders. If this process is successful, without any interruption, the website will render without any issue.
Rendering can be interrupted or slowed down when CSS and Javascript files block the main thread. When this happens, your website becomes inactive, and there won’t be any DOM content to paint—thus giving you a poor FCP score.
To get a better FCP score, here are ways to eliminate render-blocking resources,
- Defer the Javascript Loading
- Minify your Javascript and CSS files
- Combine your sub-js and sub-CSS files into a master file so they can be parsed as one
4. Generate Critical CSS and Inline It
CSS is responsible for styling your website the way you want it to be. So, CSS makes anything relating to colors, layout, and fonts possible. It also makes your website presentable and accessible on screens of different devices.
There are two ways you can set CSS to load when your website loads—either Defer the CSS or let it load Asynchronously.
If you load your website’s CSS asynchronously, your website will display in an unstyled manner, i.e., your website won’t render in the order in which it appears. When this happens, you get a poor FCP score because even though it loads on time, your website doesn’t give users the perceived load speed.
On the other hand, deferring your CSS allows the browser to execute the styles that appear in the markup.This doesn’t mean issues like Flash of Unstyled Content (FOUC) won’t occur and give users a bad experience. The best way to prevent this is to generate critical CSS and inline it directly in your HTML file. This lets your page display main elements like your site header, logo, and default text without the need to load your CSS file fully.
5. Don’t Lazy Load Images Above the Fold
Lazy loading images is a common technique used to speed up websites. This means deferring loading images that aren’t visible in the user’s viewport. When the user scrolls or gets to a place on the web page where it needs this image, the image loads.
The downside to this technique: it affects your FCP if you do it for above-the-fold images. This is because the script that makes lazy loading works is Javascript—and during the initial page load, if the Javascript task doesn’t fully execute, the main thread will be blocked.
As a result, try and exclude above-the-fold images. Several plugins like WpRocket have this feature and can help you exclude images, image classes, image sources, and even avatars.
6. Reduce Your DOM Size
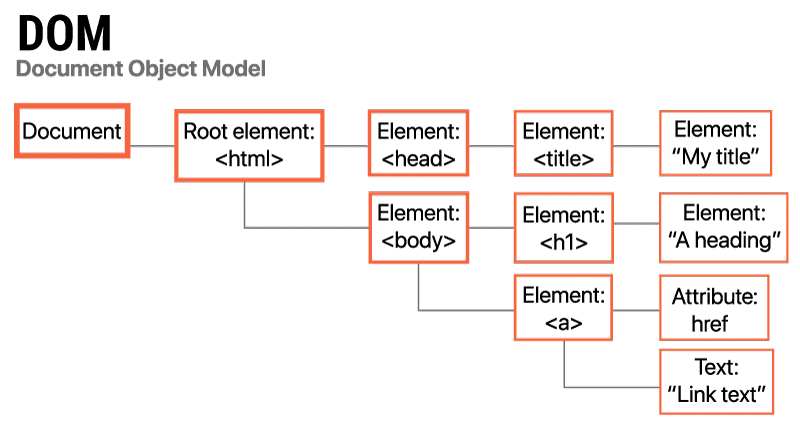
Your DOM (Document Object Model) is a representation of your entire web page. DOM is structured in a way that allows for all objects pertaining to the function of a website to be directly inside the DOM tree.

In a DOM tree, all HTML elements are called nodes. These nodes are able to branch out into multiple elements without any limits. How deeply these nodes branch out is called the node depth. The sum of each node depth is called the tree depth. The main element of each node is called the parent element, and all of the nodes under that element are called the child element.
This breaks down the structure of the DOM tree. If your DOM tree is large and unoptimized, there’ll be many nodes invisible to the user during the initial page load event. There’s a slow processing time in the backend for the browser to parse and render each node when this happens. The time taken for elements to render will cause your FCP to drop as a result.
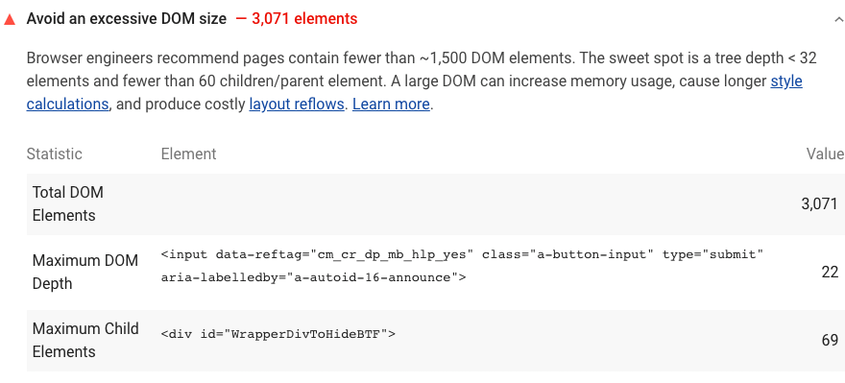
Google’s browser engineers recommend pages containing fewer than 1,500 DOM elements, a tree depth <32 elements, and fewer than 60 children/parent elements.

If your website exceeds these requirements, you’ll be penalized, affecting your FCP score and overall web performance.
Below are five ways you can reduce your DOM size:
- Avoid the excessive use of <div> tags from plugins, themes, and page builders
- Remove unimportant content on the web page
- Split large pages into smaller ones
- Choose optimized themes
- Lazy load elements—not just images
7. Avoid Multiple Page Redirects
When users visit your website, it redirects them to another URL. The server will return an HTTP 301 redirect status code response.
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
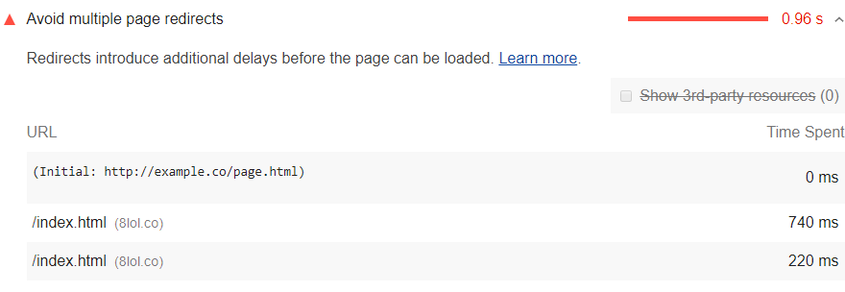
When this happens, the browser must make another request to the new location to give an actual response to the user’s main request. This extra round trip time creates a network latency that affects your FCP and delays the rendering of any paint on the website even though it loads.
Multiple redirects like that can delay the loading and rendering of resources by hundreds of milliseconds.
Lighthouse flags web pages with two or more redirects.

The best way to eliminate these redirects is to point the flagged resources directly to their final destination instead of going through an unnecessary round trip.