To increase Page speed we need to take care about LCP, FCP, Blocking Time , CLS all this needs to be in green state to achive perfect perfomance score , if you want to read in more details about the above mentioned terms please go throught the article
https://simplifyscript.com/blogs/tips-to-optimization-and-improving-site-speed-in-2024/
Here we only let you know about the plugins and setting which will increase your website perfomance from low score to hight score
1. Smush – Optimize, Compress and Lazy Load Images
This is most usefull plugin to compress and lazyload images so it will save the network calls for the image which are below the fold area not visible on screen and also compress the image , please follow the below steps to setups this
Install the plugin
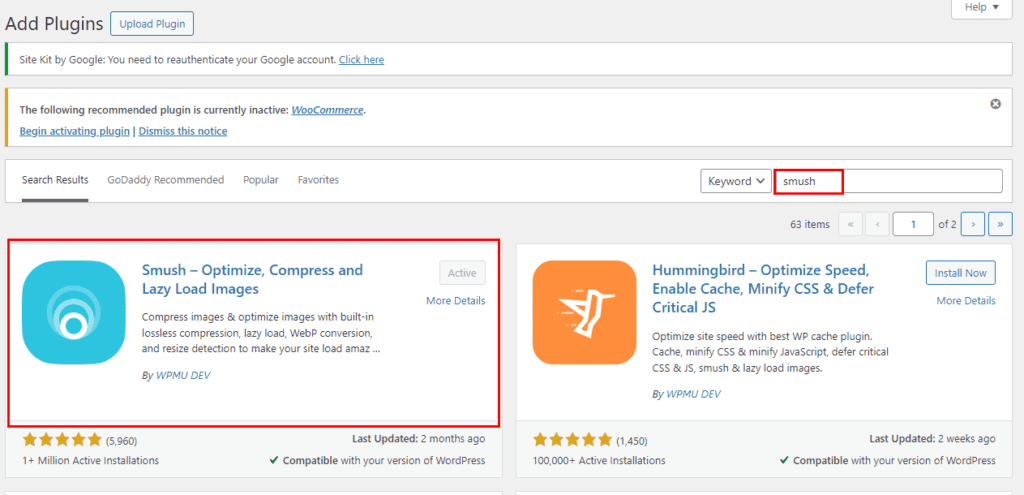
Go to plugin and search for Smush as shown in screen below and click on install and activate

Setup the plugin
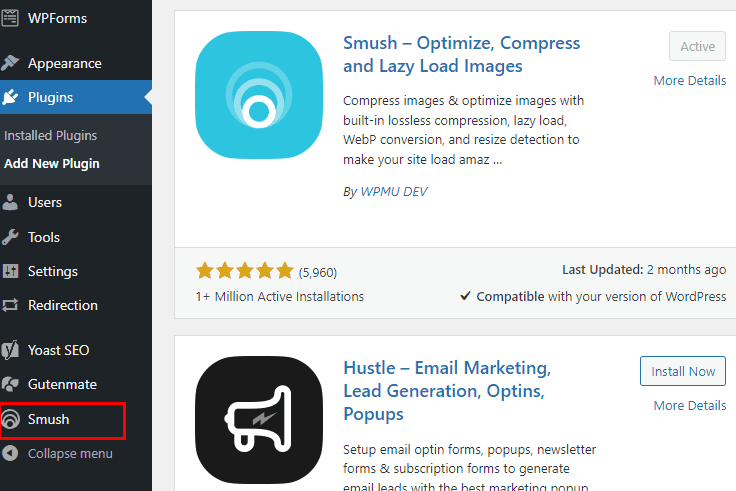
You can find you plugin in the left panel as shown in screen below

Lazyload
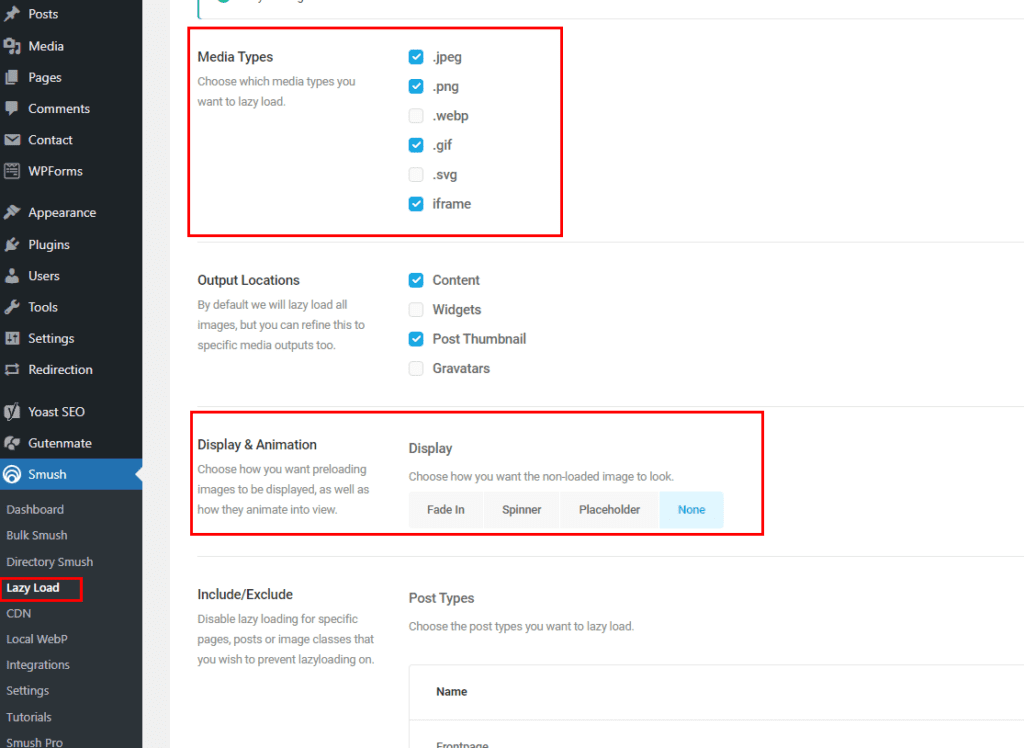
First we need to apply lazy load on the image with different format so if you dont want to apply lazyload on some image format then you can also disallow them with below options

From the above option you can select the media type on which image formate you want to apply lazyload and in Diaply& Animation you can select what you want to place as a place holder untim image load properly , so there are some options like fade in effect , spinner , placehoder or none
Include and exclude option is for those page where you dont whant to apply lazy load functionality
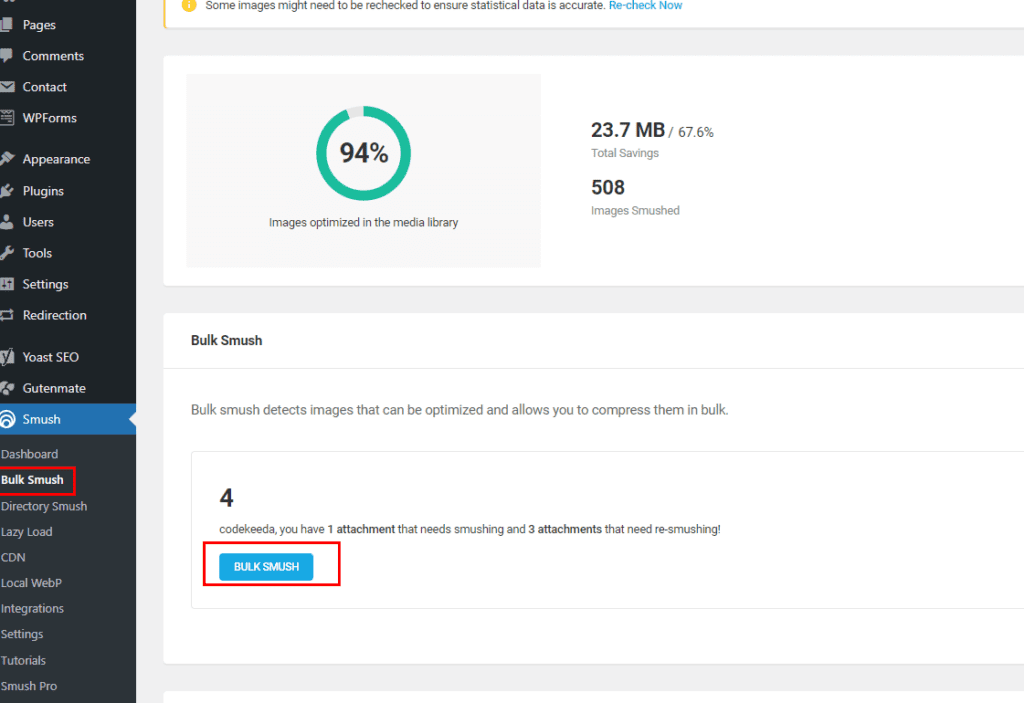
Bulk Smush
Through bulk smush you can compress all the existing image in worpress as shown below

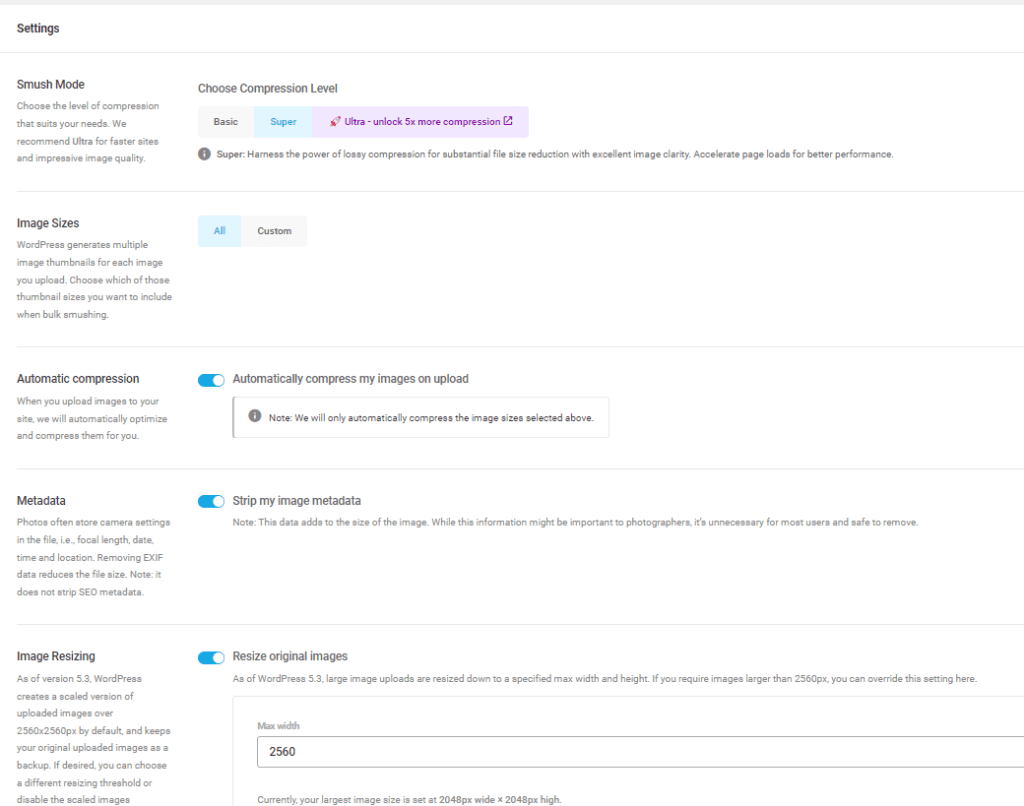
You can also change the level of compress and Image size and is you want to compress original images

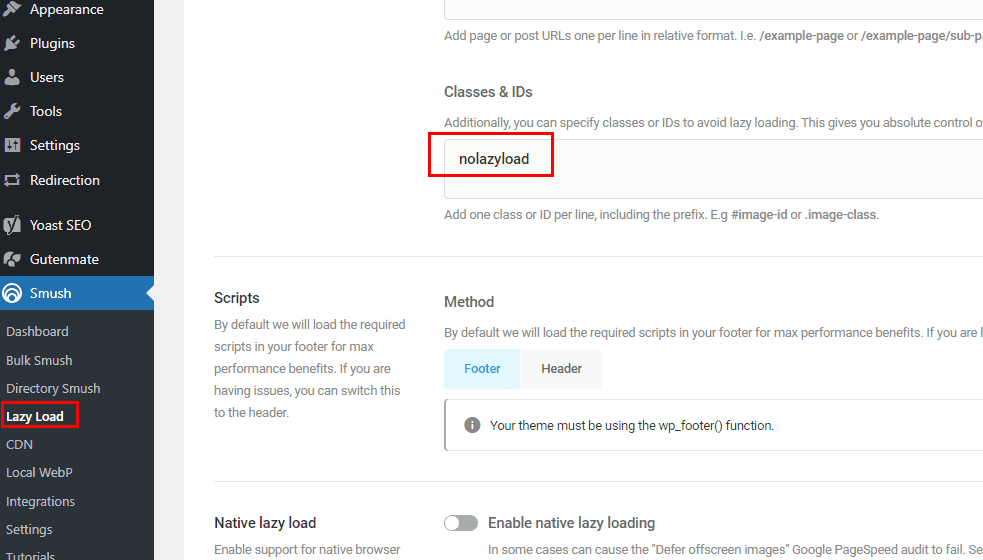
The above are the main and basic setting you can apply on your plugin it will reduce LCP on the website and reduce the heavy image size automaticly when you upload the image on wordpress , it is recommended not to lazy load any image on above the fold area , it may effect FCP , CLS for eg you loage should not lazy load and the main banner on the website. to prevent this setting you can apply a custom class on you plugin as shown below , add nolazyload (the same class below) to the element image where you dont want to lazy load the images

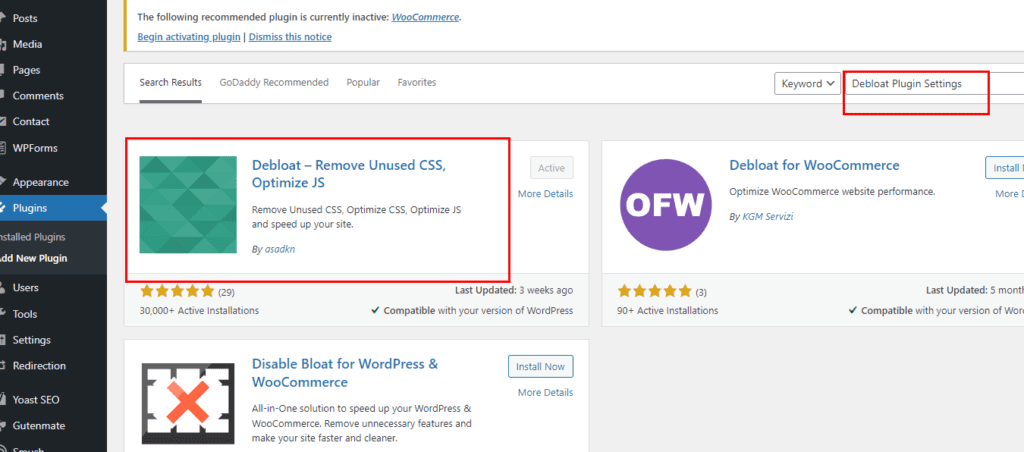
2. Debloat – Remove Unused CSS, Optimize JS
After lazy load image we need to manage our javascript render and minify the javascript and css to reduce total blocking time , it will also remove unused css and js , to install please search Debloat as shown in image below

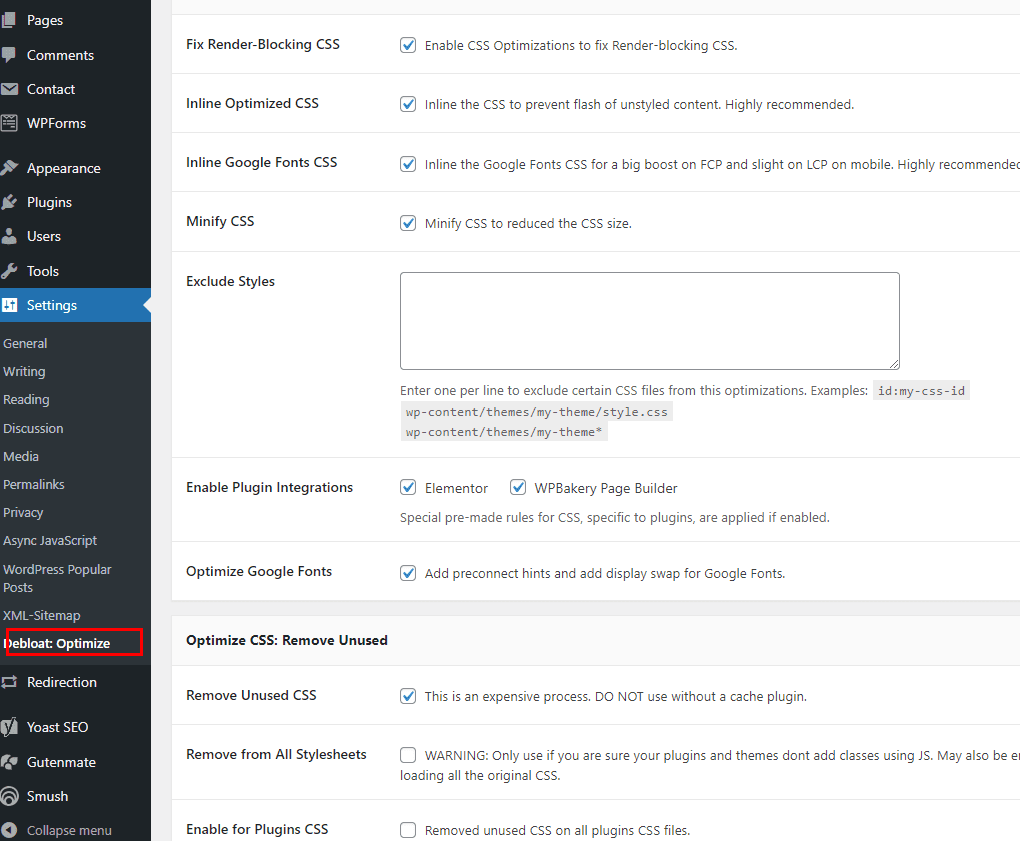
Now check the option as shown im image below

You have to check enable css optamization to fix render blocking time , optamize inline css to prvent flicker on the website, check on the option to menify css and reduce size it is most important, also clikc on remove unused css it will reduce the css size and length.
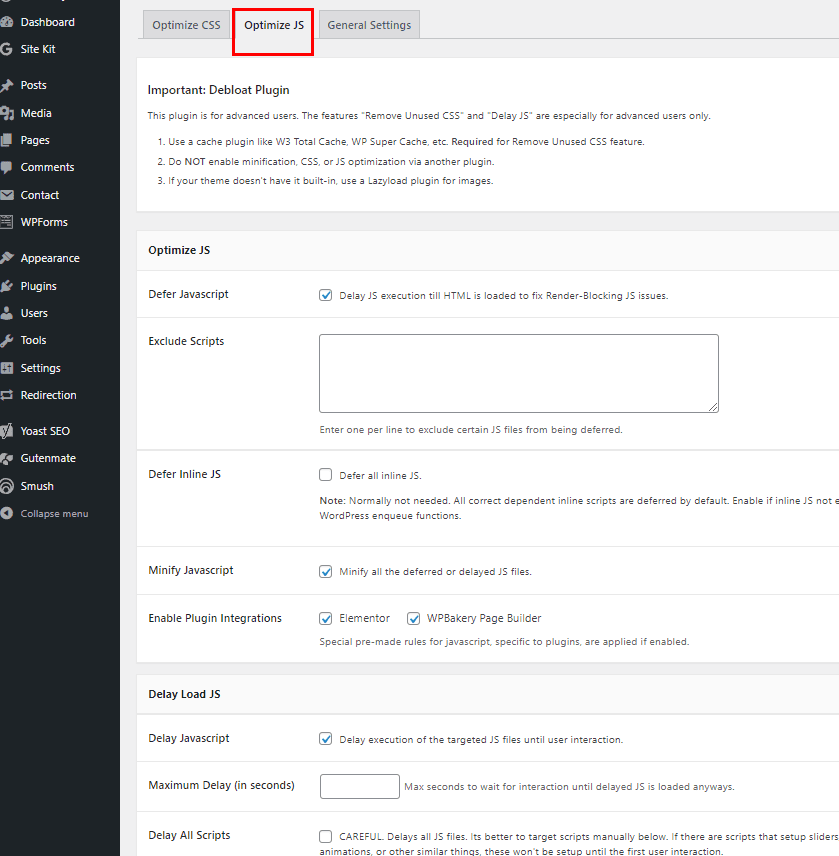
Now go to optamize js tab and check the below options as shown in screenshot

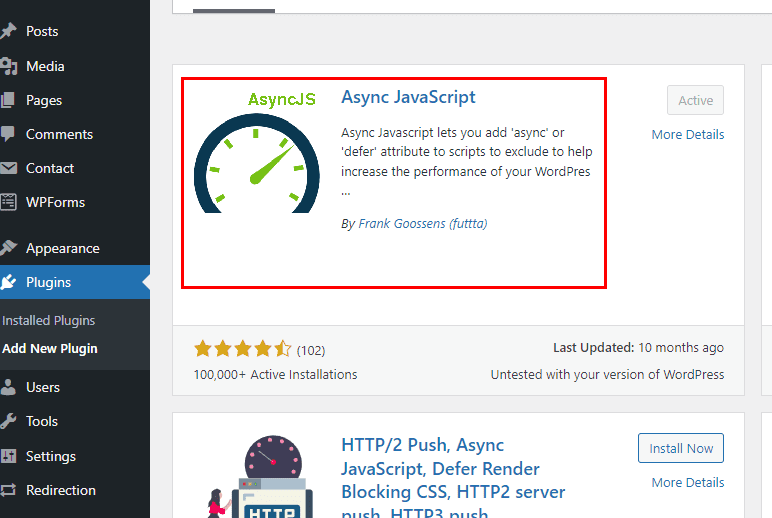
3. Async JavaScript
Now the final task is to async and defer your javascript with respect to page rendering , to do so we need to install a plugin ASYNC JAVASCRIPT as shown in screen below

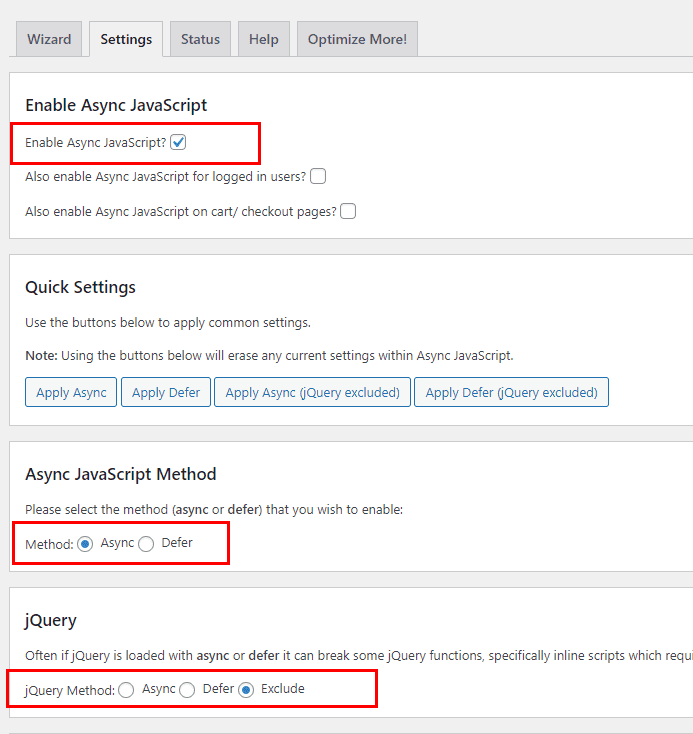
Now Activate and config the plugin as below

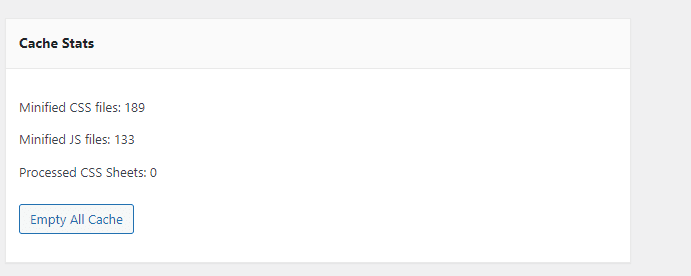
as a final result it will show all the cached and mified js and we have a option to clear the cache as well after every change

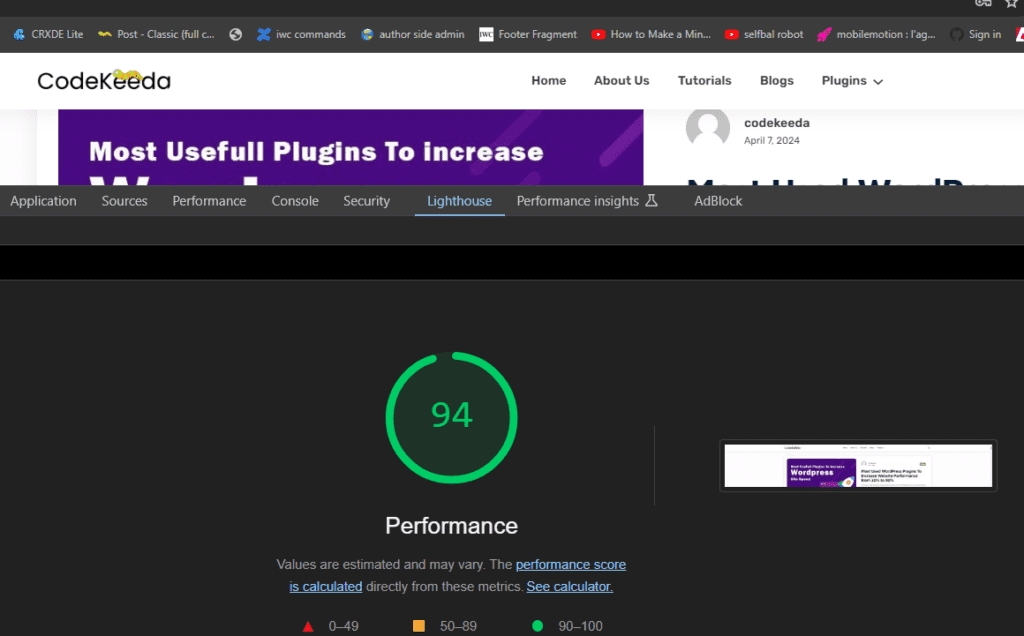
You will be 100% happy to see the final score of all these above settings , same we did in the codekeeda as well below is the performance result