If you are creating a website for your client, then your client expects to deliver the best code into the website, so the perofmace of the website will not get effected by your code and website will load fast on the browser without any error and continues looping, so through this article we will try to understant how we can maintain the code quality let do it step by step, the software through wich we can deliver the quality of code.
Install Top best extensions in you Visual Studio Code which help you with coding
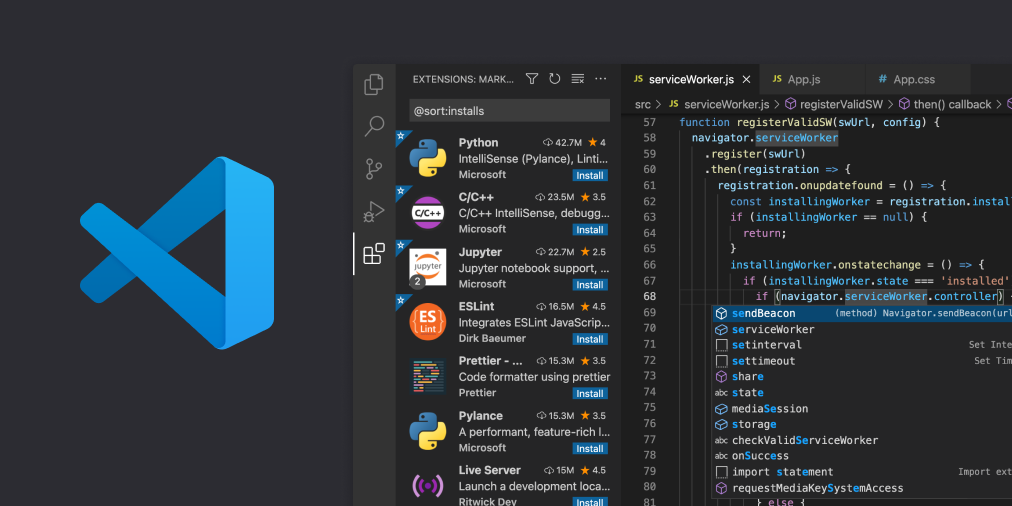
VISUAL STUDIO CODE
to write the code we need best tool on which our code looks visulally understandable and formatted, to achive that we can go with VISUAL STUDIO CODE this is the best tool on which we can write our code, we have a terminal inbuilt on which we can run and manage the server , we can check out logs, diractly oush the code to git repos, along with that we can also install the Vsuak studio supported extension to format our code like pritter, es lint etc
Lets go through some of the Most Used Extension in Visual Studio Code
Top Most Used Exteneion for Visual Studio Code
1. Prettier — Code Formatter (How to use Prettier Code Format)

This extention is used to formate the html, css, javascript code also supports framework as well, some time we have huge amount of code in single file which is not easy to understant most of the time because the structure of code is not maintained the code is wrapped , or in single line , some time there is to muuch spaces , some time there is doule quets is used for string , some time its single, so after installation and configuration it will maintain your code automatically once you save the file.
Configure pritter file through the url (https://prettier.io/docs/en/configuration.html)
If you want to install pritter in your webpack use the url to install https://prettier.io/docs/en/install.html
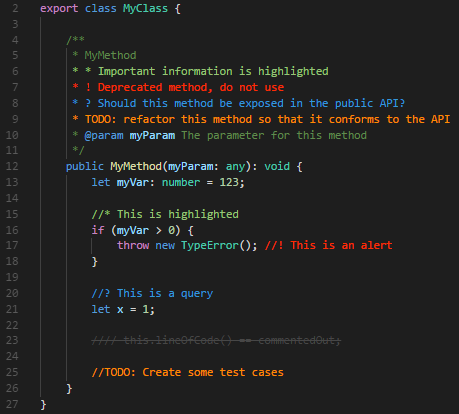
2. Better Comments

Better Comments is an extension that helps organize comments in your code files. It offers more than simple single-line comments, allowing you to add different types of comments and highlight each type with a specific color or style. This makes it easier to identify and understand different sections of your code.
To install Better Comments please use the link https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments
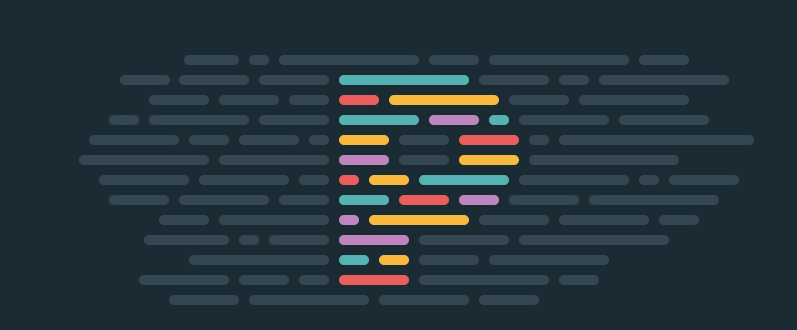
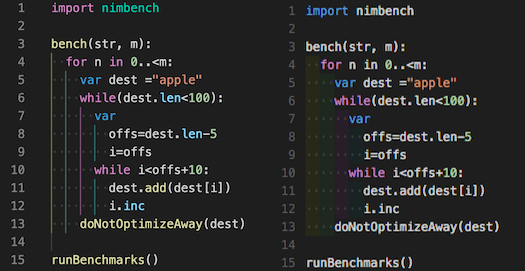
3. Indent-rainbow
indent-rainbow is an extension that colors indentation in code to make it more readable. It helps quickly understand your code when navigating between indentation levels.

https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
4. Auto Rename Tag
Auto Rename Tag is an extension used to automatically rename tags in HTML and XML files. With this extension, when a tag is changed, the corresponding closing tag is automatically updated. This helps keep your code clean and organized while allowing you to change tags quickly.
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
5. ESLint
ESLint is a static code analysis tool to identify potential errors and style guide violations in a JavaScript file. It comes with many different rule sets and configuration options, allowing developers to create a control scheme that suits the project’s requirements.
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint