In this article we will learn how we can fire custom mbox in adobe target webSdk, and show the experiance to the used based on qualified custom mboxes, In at.js version 1 and 2 we are using getOffer and applyOffer methods. Instead to fire custom mboxes , the Web SDK provides a more efficiant way to fire custom mbox and show the personalized data, kets first understands what is custom mbox
What is Custom Mboxes
Custom mboxes, is also known as custom decision scopes, which allow for more effective content delivery based on user interactions and behaviors. where as the standard mboxes, which automatically render content, custom decision scopes require explicit handling to display the content on your web pages. Now lets go through how we can Firing Custom Mboxes,
How to create Form based activity using Custom Mbox
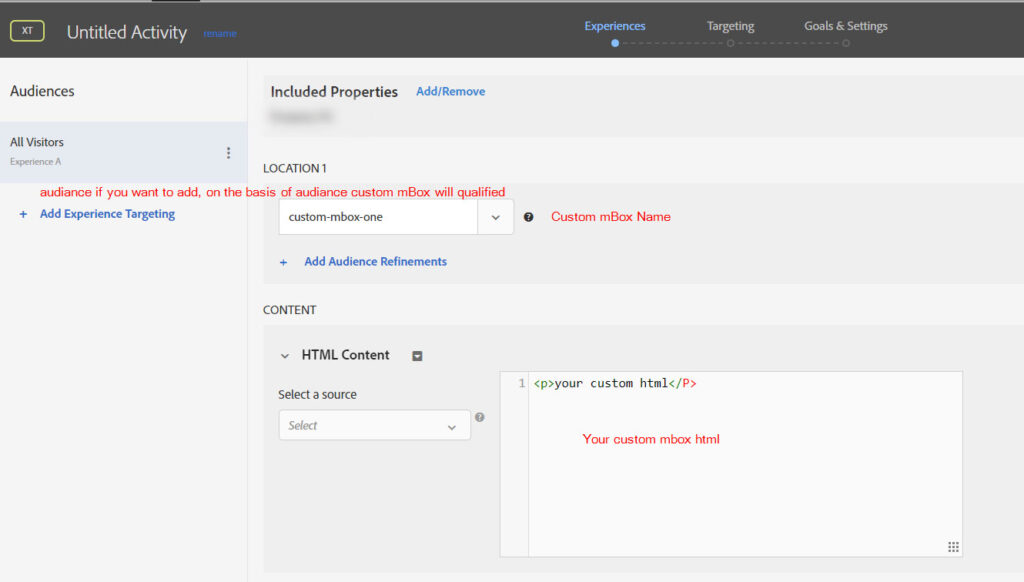
To Create an activity as shown below click on create activity button , select the activity type you want , and then select form based activity and add the below options

How to fire custom Mbox
Fire the sendEvent method to trigger the custom mbox, You need decision scopes you want to use. as available in below code. Understand Custom Decision Scopes
<script>
alloy("sendEvent", {
"renderDecisions": false,
"decisionScopes": [
"custom-mbox-one",
],
}).then(function (result) {
console.log(result)
var propositionsData = result?.propositions?.filter(ele => delete ele["items"]);
// you will get the custom mbox data in this propositionsData variable
});
</script>In the above code we are makeing “renderDecisions”: false if you don’t wnat to show the personalization and it will be true if you want to shoe the personalization, here we are just getting the result of the custome mbox call based on that we will personalize that with custome code withing the activity.
The above code is only to show the data caputured from custome mbox, but is you want to replicate the taregt reporting and A4t reporting through custom mBox then below code will work
alloy("sendEvent", {
"renderDecisions": false,
"decisionScopes": [
"custom-mbox-one",
],
}).then(function (result) {
// store qualified result in a variable to trigger xdm call as below
var propositions = result?.propositions?.filter(ele => delete ele["items"]);
alloy("sendEvent", {
xdm: {
eventType: "propositionDisplay",
_experience: {
decisioning: {
propositionEventType: { display: 1 },
// passing var propositions which stores all the qualified mbox as below
propositions: propositions
}
}
}
});
});In above code we are not firing the eventType: “propositionDisplay”, on first time because we need to check the qualification of that custom mBox, so if my custom mBox is qualified in first call and iam getting the response then again we need to fire sent event call to repot the activity of qualified mbox in a4t or target reportings. Now let check how we can reduce payload on target .
How to reduce custom mBox playload in adobe target websdk
After getting the response from first custom mBox call, some times we suffers lots of payload data which breaches the existing payload limit and faced error, to reduce that we must need to filter out the first initial payload data as below as we used in above code
var propositions = result?.propositions?.filter(ele => delete ele["items"]);You can also fire multiple mBoxes on same call as below
Adobe Target fire multiple custome mBox call on same time
We need to pass a set of array in decision scope adobe target as shown below
<script>
alloy("sendEvent", {
"renderDecisions": false,
"decisionScopes": [
"custom-mbox-1-en",
"custom-mbox-2-en",
"custom-mbox-3-en",
"custom-mbox-4-en",
],
}).then(function (result) {
// store qualified result in a variable to trigger xdm call as below
var propositions = result?.propositions?.filter(ele => delete ele["items"]);
});
</script>